AP22

Kotlin and Android Quiz
Test your knowledge and skills in Kotlin and Android development with this engaging quiz! Whether you are a beginner or an experienced developer, this quiz covers a wide range of topics.
Key features:
- 29 thoughtfully crafted questions
- Multiple choice format for engaging learning
- Perfect for self-assessment and improvement

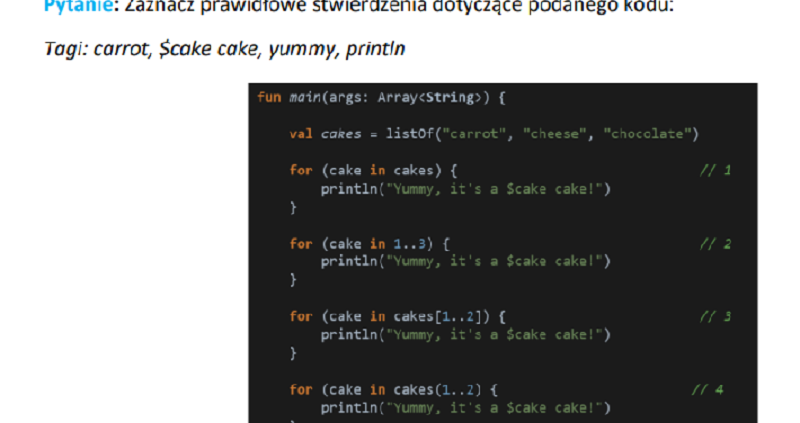
Definicja pętli w linii z komentarzem //3 jest nieprawidłowa,
W pętli z komentarzem //2 zostanie wyświetlony komunikat: Yummy, it's a 1 cake! Yummy, it's a 2 cake! Yummy, it's a 3 cake!
W pętli z komentarzem //4 zostanie wyświetlony komunikat: Yummy, it's a 1 cake! Yummy, it's a 2 cake!
W pętli z komentarzem //3 zostanie wyświetlony komunikat: Yummy, it's a carrot cake! Yummy, it's a cheese cake!

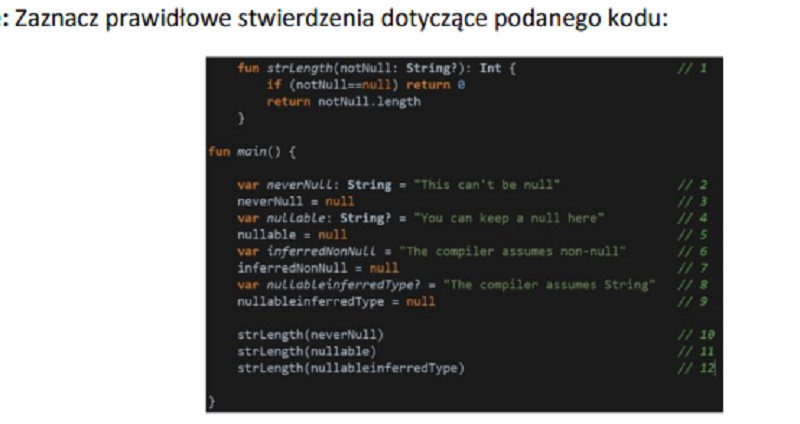
Przy kompilacji zostanie wyświetlony błąd związany z inicjalizacją zmiennej wartością null w linii z komentarzem //3
Zmienna inferredNonNull będzie miała typ String.
Funkcja strLength nie dopuszcza przekazania argumentu "notNull" o wartości null
W linii z komentarzem //8 kompilator wydedukuj typ zmiennej "nullableinferredType" jako String I będzie możliwość przypisywania tej zmiennej wartości null

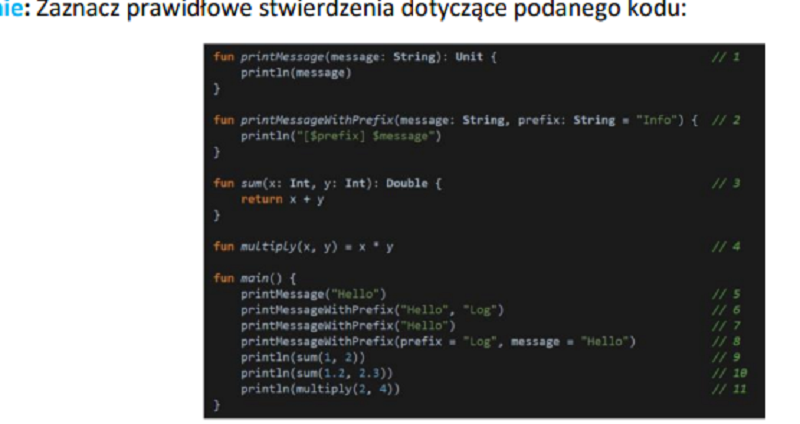
W linii z komentarzem //8 zostanie wyświetlony napis "[Log] Hello"
W linii z komentarzem //3 nastąpi niejawna konwersja typu z Int na Double dla zwracanej wartości.
W linii z komentarzem //10 nastąpi niejawna konwersja typu z Double na Int dla podanych argumentów wywołania funkcji "sum".
W linii z komentarzem //4 zdefiniowana funkcję uogólnioną dla dowolnych typów numerycznych

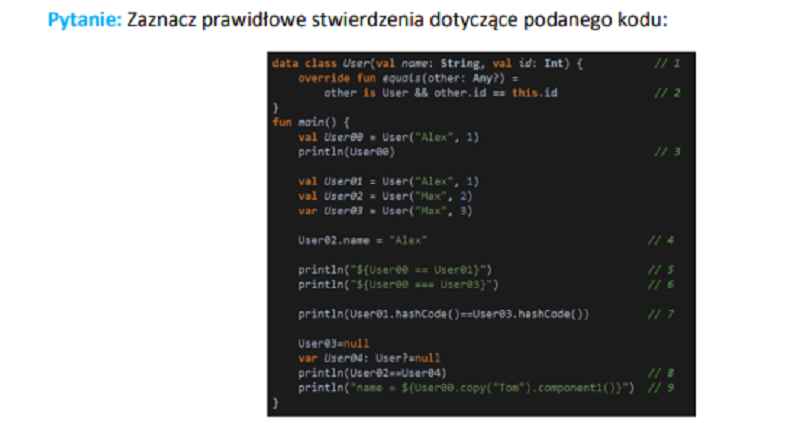
Linię User02.name = "Alex" należy zakomentować ponieważ następuje w niej próba modyfikacji atrybutu "name",
W linii println("name = ${User00.copy("Tom").component1()}") // 9 zostanie wyświetlony napis: name = Tom
W linii println("${User00 == User01}") // 5 zostanie wyświetlony komunikat false
Linie: var User04: User?=null println(User02==User04) należy zakomentować/usunąć ponieważ operator == nie dopuszcza porównywania obiektów klasy User mających wartość z wartością "null"

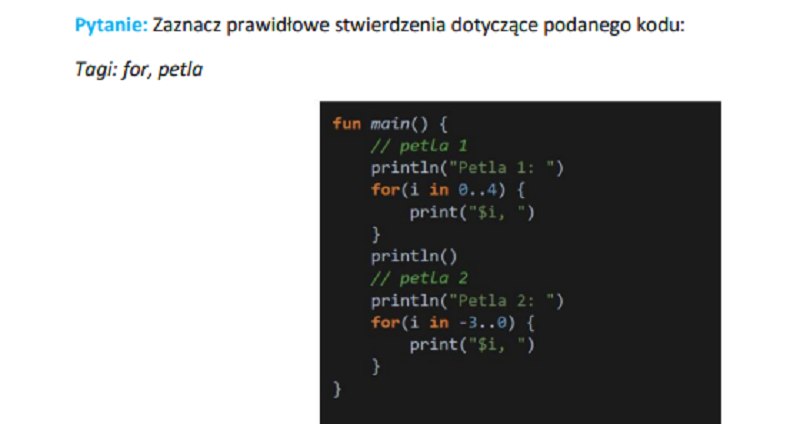
Wyniku działania pierwszej pętli otrzymamy rezultat: 0, 1, 2, 3, 4
Wyniku działania drugiej pętli otrzymamy rezultat: -3, -2, -1, 0
Wyniku działania pierwszej pętli otrzymamy rezultat: 0, 1, 2, 3
Wyniku działania drugiej pętli otrzymamy rezultat: -2, -1, 0

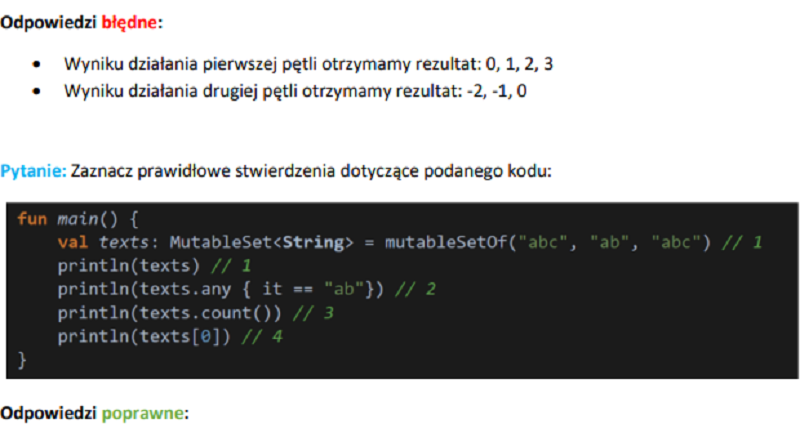
Linia oznaczona // 4 spowoduje błąd kompilacji.
Linia oznaczona // 2 spowoduje wyświetlenie "true"
Linia oznaczona // 3 spowoduje wyświetlenie 3
Linia oznaczona // 1 spowoduje wyświetlenie "abc", "ab", "abc"

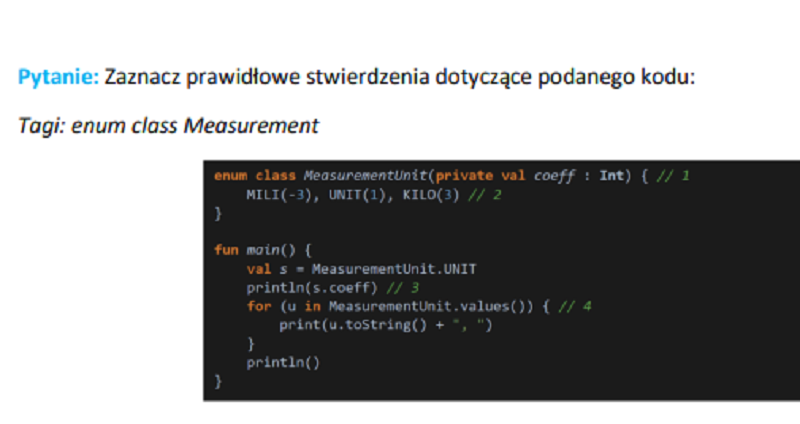
W linii oznaczonej // 2 może zostać dodana jednostka MICRO(-6)
Linia oznaczona // 4 wyświetli wszystkie wartości MeasurementUnit
Linia oznaczona // 3 wyświetli wartość coeff
Dla konstruktora w linii oznaczonej // 1 nie można dodać więcej parametrów, ponieważ klasa typu enum tego zabrania

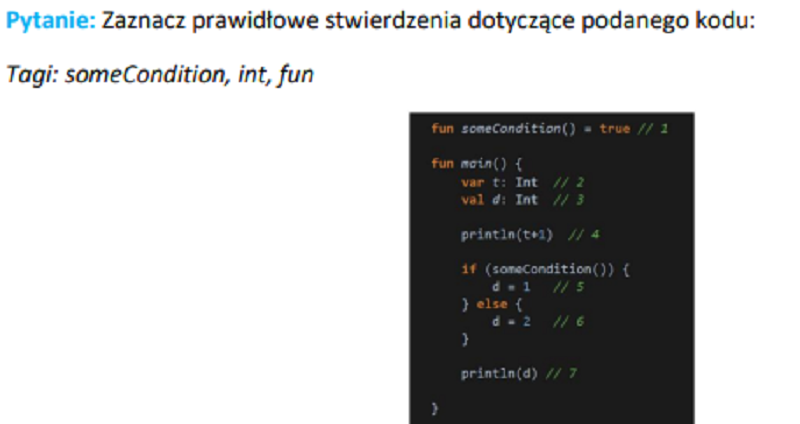
W języku Kotlin można inicjalizować stałe zmienne po ich deklaracji, ale przed odwołaniem się do ich wartości
Przy kompilacji zostanie wyświetlony błąd związany z odwołaniem do nie zainicjaliozwanej zmiennej t
W języku kotlin niedopuszczalne jest definiowanie funkcji bez klamr {} dla ciała - linia //1
W linii 4 zostanie wyświetlona wartość "1" ponieważ zwiększono wartość zmiennej t o 1.

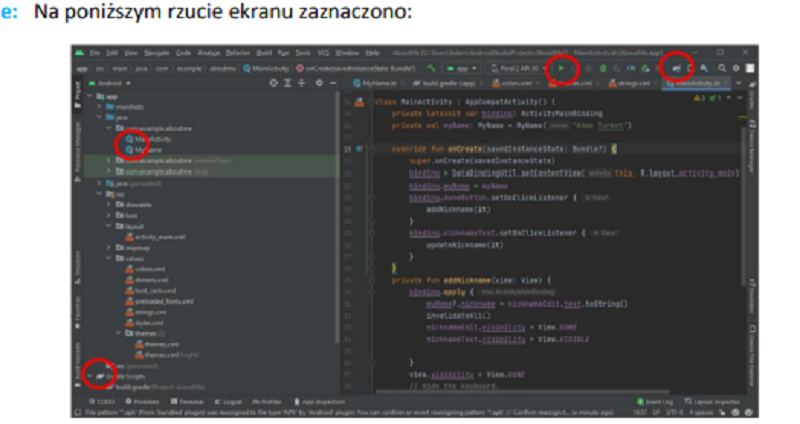
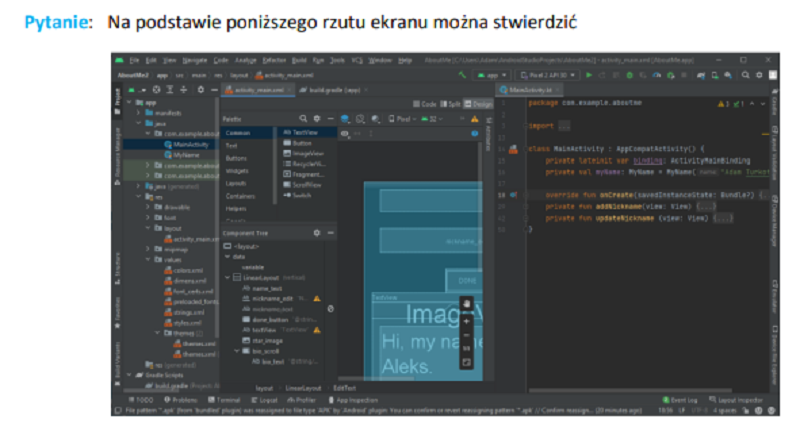
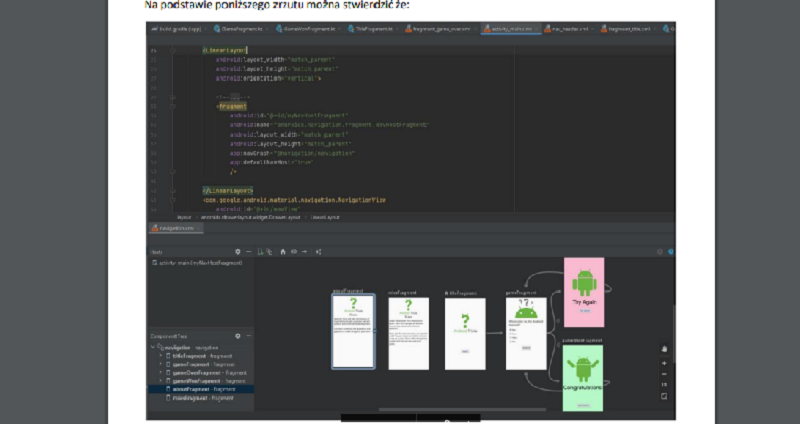
Pliki z kodami źródłowymi aplikacji
Przycisk uruchomienia aplikacji
Przycisk przebudowania aplikacji
Pliki zasobów aplikacji

OnCreate to metoda, która nadpisuje metodę z klasy nadrzędnej
Metoda onCreate wywołuje metodę onCreate z klasy nadrzędnej
Obiekt MainActivity musi mieć dodany konstruktor
OnCreate to konstruktor.

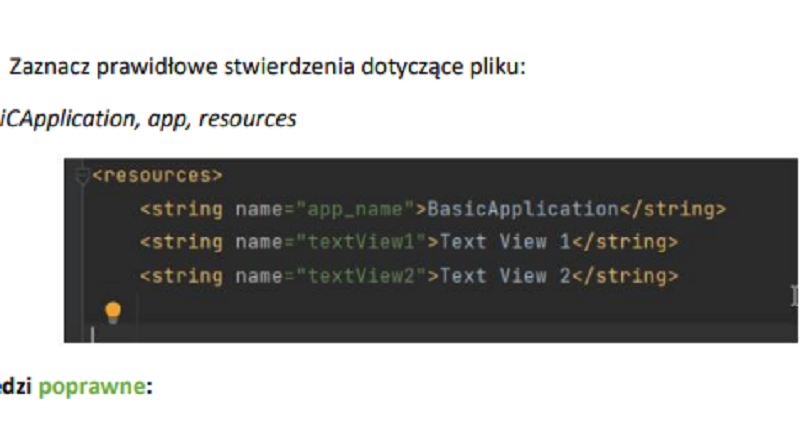
Zasób o identyfikatorze "name" ma wartość "Adam Turkot
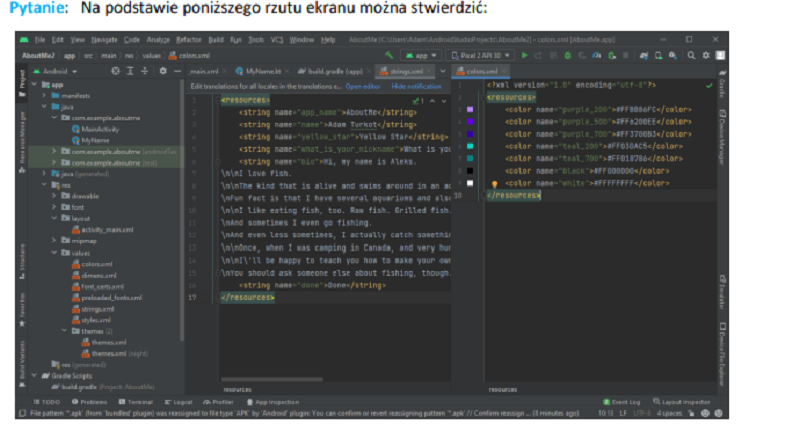
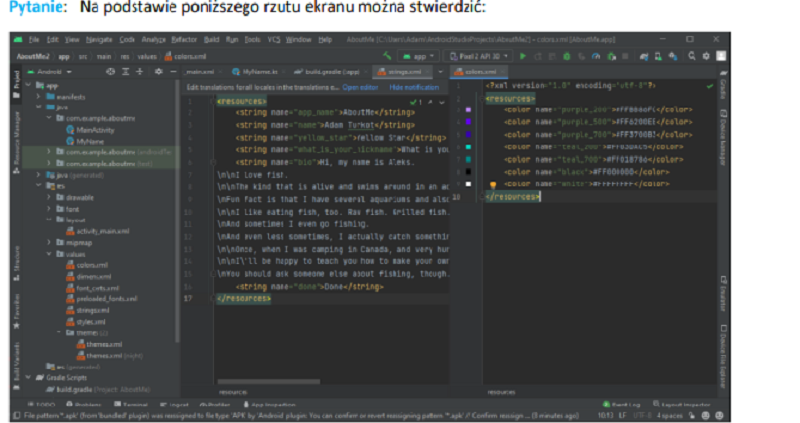
W aplikacji zdefiniowano 7 zasobów kolorów
W aplikacji zdefiniowano 6 zasobów "tekstowych
W aplikacji zdefiniowano 6 zasobów kolorów

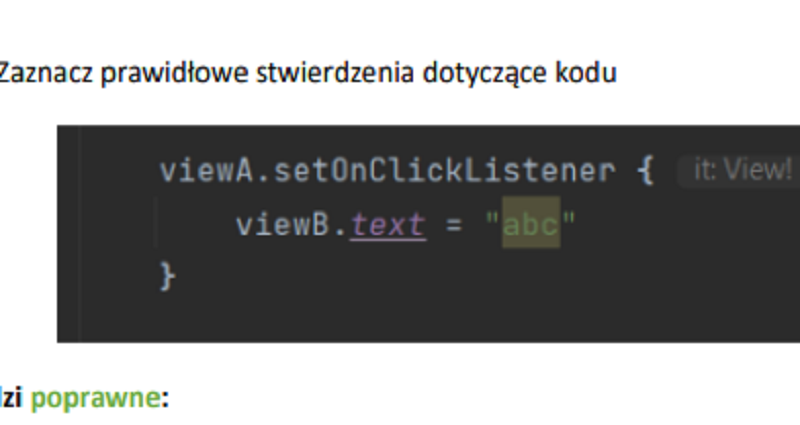
Tekst "abc" w widoku viewB zostanie ustawiony jak widok viewA zgłosi zdarzenie kliknięcia
Tekst "abc" w widoku viewB zostanie ustawiony w trakcie wykonywania przedstawionego kodu
Tekst "abc" w widoku viewB zostanie ustawiony tylko jak widok viewA zgłosi zdarzenie kliknięcia od przycisku myszki komputerowej.
Tekst "abc" w widoku viewB nie zostanie ustawiony jak widok viewA zgłosi zdarzenie kliknięcia.

Zasób o identyfikatorze "app_name" ma wartość "AboutMe"
W aplikacji zdefiniowano 7 zasobów kolorów
Zasób o identyfikatorze "name" ma wartość "AboutMe"
Zdefiniowane w zasobach kolory są przeźroczyste

Prawidłowe odwołanie do w/w zasobów w pliku activity_main.xml to @string/textView2
Przedstawiony plik określa zasoby "strings.xml"
Prawidłowe odwołanie do w/w zasobów w pliku activity_main.xml to @strings/textView2
Prawidłowe odwołanie do w/w zasobów w pliku activity_main.xml to @string/textView.2

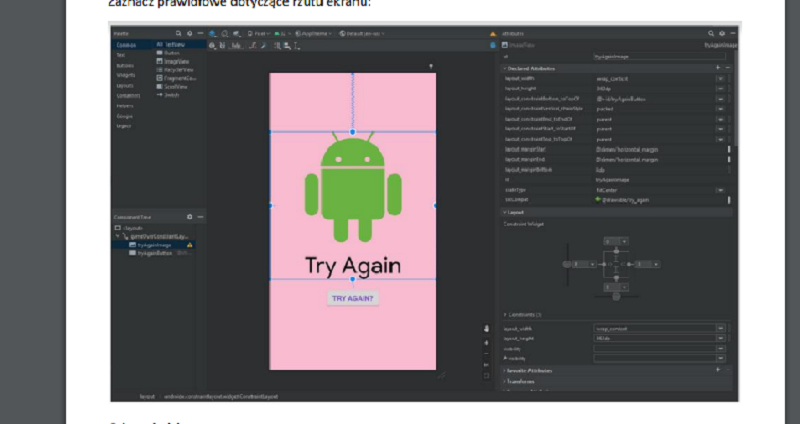
Wybranym komponentem layoutu jest EditText
W oknie podglądu włączony jest widok "Blueprint
W układzie "activity_main.xml" podstawowym początkowym komponentem jest "LinearLayout" w układzie "vertical"
W oknie podglądu włączony jest widok "Design"

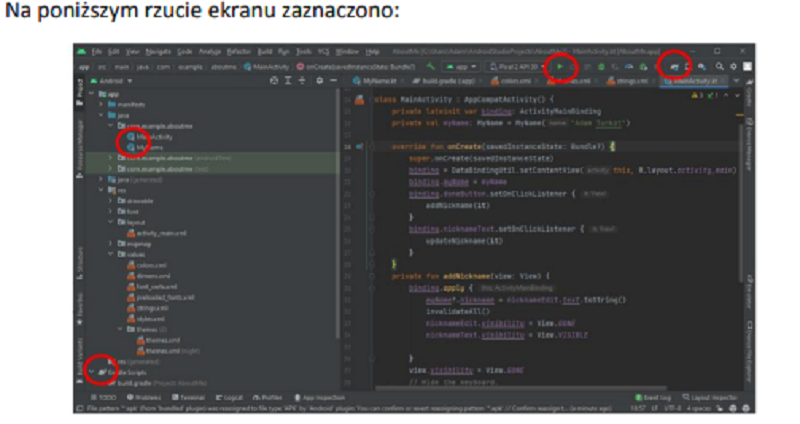
Przycisk uruchomienia aplikacji
Pozycję lokalizacji skryptów Gradl'a w strukturze aplikacji
Przycisk uruchomienia procesu synchronizacji skryptów Gradl'a
Przycisk przebudowania aplikacji

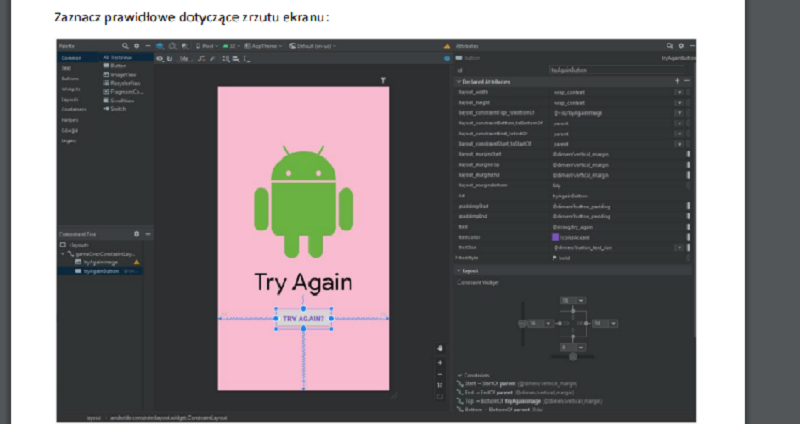
Wartość @dimen/vertical_margin ma wartość 16dp
Wartość @dimen/buton_padding jest różna od zera
Wartość @dimen/buton_padding ma wartość 0dp
Wartość @dimen/vertical_margin ma wartość 8dp

W tym fragmencie zastosowany jest layout z ograniczeniami.
Marginesy ustawione dla Button są hardcodowane
Szerokość I wysokość obiektu LinearLayout są rozciągane tak, aby dopasować się do rozmiaru zawartości
Szerokość I wysokość obiektu ConstraintLayout są rozciągane tak aby dopasować się do rozmiaru zawartości.

W tym fragmencie zastosowany jest layout z ograniczeniami
Dolny margines dla wybranego widgetu ImageView wynosi 8dp.
Lewy I prawy margines dla wybranego widgetu ImageView wynosi 8dp I jest "hardcodowany".
Vertical bias dla wybranego widgetu ImageView wynosi 30 dlatego jest on w górnej części layoutu.

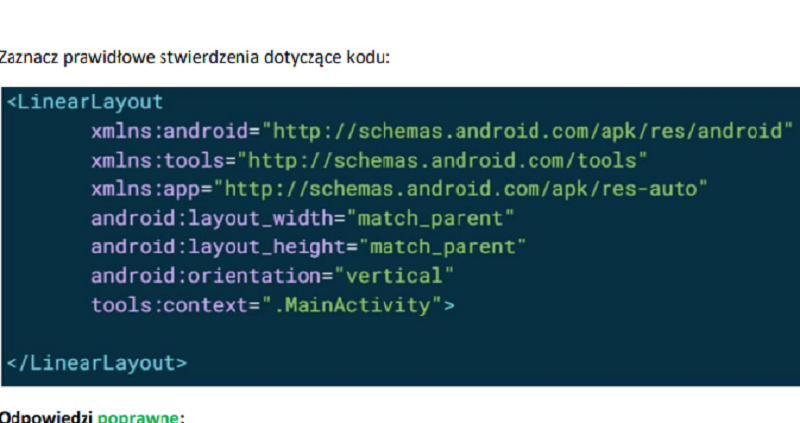
Dodawane do layoutu elementy będą wyświetlane jeden za drugim w pionie
Szerokość I wysokość obiektu LinearLayout są rozciągane do rozmiaru rodzica
Dodawane do layoutu elementy będą wyświetlane jeden za drugim w poziomie
Szerokość I wysokość obiektu LinearLayout są rozciągane tak aby dopasować się do rozmiaru zawartości

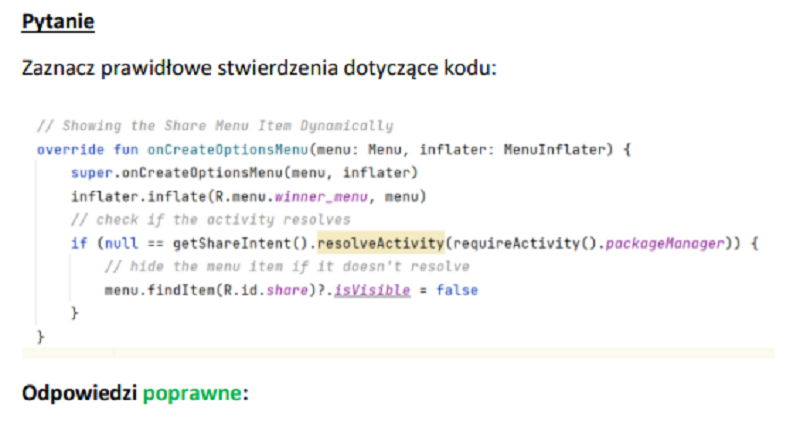
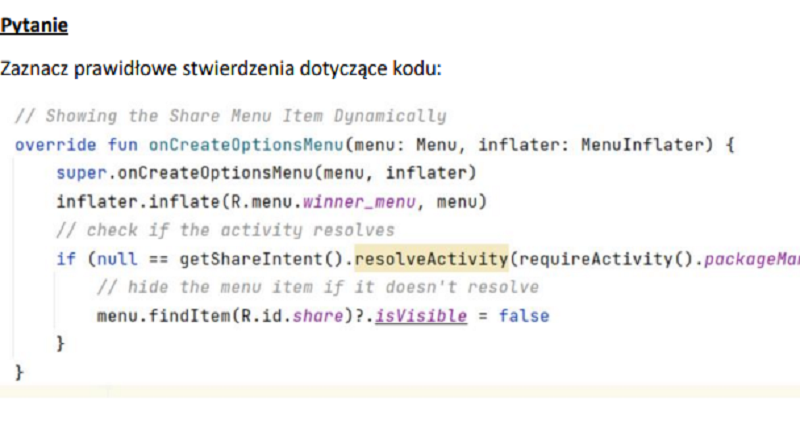
Funkcja inflate wgrywa wygląd menu z XMLa
Metoda requireActivity zwraca obiekt FragmentActivity (nadrzędną aktywność)
Metoda requireActivity zwraca obiekt Activity (nadrzędną aktywność)
Metoda inflate łączy menu z akcją jaką wykona to menu.

Jeśli w systemie nie będzie dostępnej aktywności ("share"), menu nie zostanie wyświetlone.
Metoda resolveActivity sprawdza czy istnieje żądana aktywność w systemie.
Jeśli w systemie będzie dostępna aktywność ("share"), menu nie zostanie wyświetlone.
Metoda resolveActivity wykonuje intencję "share".

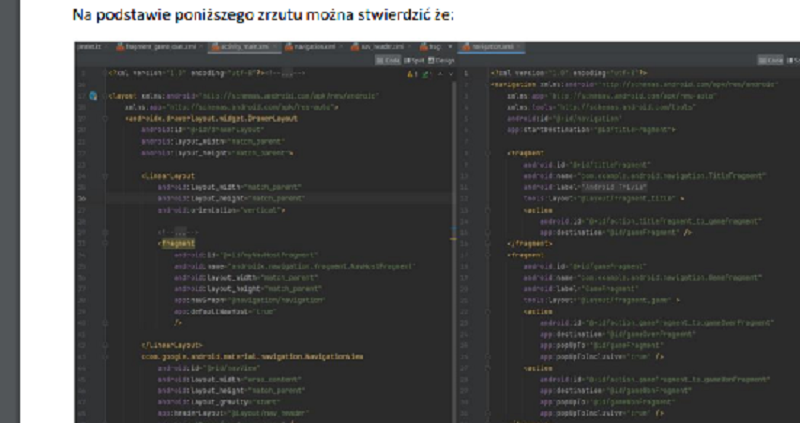
W aplikacji zdefiniowany jest plik navigation.xml z grafem nawigacji
W aplikacji jest zdefiniowany fragment "@+id/myNavHostFragment" którego zawartość będzie zmieniana zgodnie z akcjami ze skryptu "@navigation/navigation"
Aplikacja na starcie wyświetli "@id/fragment_title"
W aplikacji jest zdefiniowana akcja przejścia pomiędzy "titleFragment", a "aboutFragment"

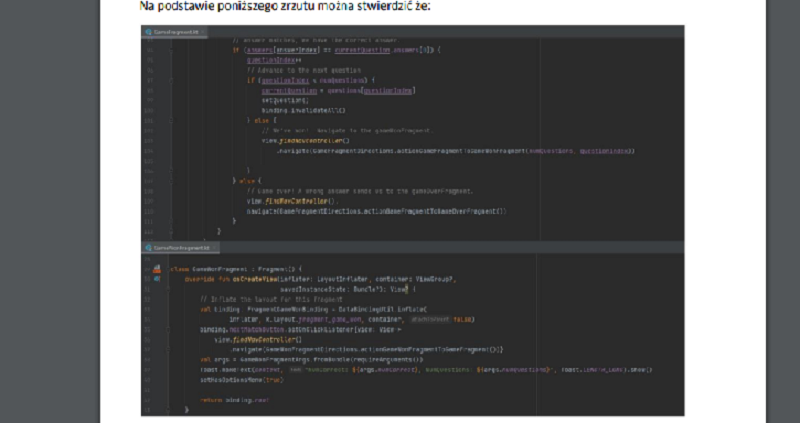
Linia 40 w GameWonFragment.kt informuje że dany fragment będzie miał menu
W linii 104 pliku GameFragment.kt wywołano metodę klasy GameFragmentDirections z dwoma argumentami
Klasa GameFragmentDirections została wygenerowana w oparciu o nawigację zdefiniowaną w odpowiednim zasobie w aplikacji
W linii 38 w GameWonFragment.kt funkcja requireArguments() pobiera argumenty przekazane do konstruktora klasy danego fragmentu.

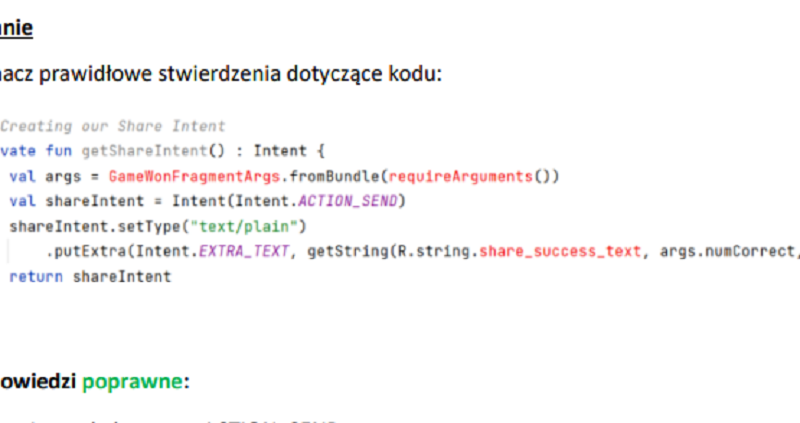
Intencja jest typu ACTION_SEND
Przesłany tekst jako EXTRA_TEXT został określony w zasobach I zostanie dynamicznie sformatowany
W intencji zostanie dodany jeden parametr EXTRA_TEXT
Intencja zawsze spowoduje wysłanie SMSa.

W aplikacji zdefiniowany jest navigation host fragment służący jako główny fragment do wyświetlania zawartości w zależności od akcji wykonywanych zgodnie z grafem nawigacji.
Aplikacja na starcie wyświetli "@id/gameFragment"
Aplikacja na starcie wyświetli "@id/fragment_title"
Aplikacja ma ustawione menu opcji ("OptionsMenu")
{"name":"AP22", "url":"https://www.quiz-maker.com/QPREVIEW","txt":"Test your knowledge and skills in Kotlin and Android development with this engaging quiz! Whether you are a beginner or an experienced developer, this quiz covers a wide range of topics.Key features:29 thoughtfully crafted questionsMultiple choice format for engaging learningPerfect for self-assessment and improvement","img":"https:/images/course3.png"}
More Quizzes
AP
221148
Java
321629
Q9 BIOL130 pt 1
50250
Happy Hour Trivia
10510
Noun, Verb & Adjective - Free Grammar Practice
201018418
Aromaticity - Test Your Knowledge of Aromatic Compounds
201023227
Which Coraline Character Are You? Take the Free
201022200
Anti-Money Laundering - AML & SAR Compliance Test
201019128
Paper Folding Test Online - Free Practice
201018170
Figurative Language - Free Practice with Examples
201021663
Sword Art Online - Test Your SAO Knowledge
201021038
Golf Trivia - Test Your Knowledge (Free)
201023384

