Szkielety

React and Node.js Mastery Quiz
Test your knowledge and skills in modern web development with our comprehensive React and Node.js quiz. Designed for both beginners and seasoned developers, this quiz covers important concepts and best practices.
Challenge yourself with questions about:
- React components
- Node.js module imports
- RESTful API principles
- MongoDB document structure
Wskaż nieprawidłowe sformułowanie dotyczące technologii React.
Właściwości props są do odczytu I zapisu, komponenty mogą je zmieniać
W React treści renderowane przez komponent mogą zawierać inne kompnonenty
Komponenty ze stanem definiuje się przez zastosowanie hooków.
Każda instancja komponentu ze stanem może zawierać własne dane.
W jaki sposób zaimportować moduł w Node.js?
Używając funkcji require()
Używając konstrukcji module.import
Używając metody app.use()
Używając funkcji include()
Wybierz nieprawidłowe określenie pliku package.json
Jest narzędziem do automatycznego restartowania programu po wprowadzeniu zmian w kodzie
Zawiera informacje o projekcie: wersja, opis, autorzy
Można utworzyć "ręcznie" lub za pomocą polecenia: npm init
Zawiera szereg zależności niezbędnych do działania aplikacji, które należy pobrać za pomocą polecenia npm install
Wskaż prawidłowe stwierdzenie opisujące REST
REST jest standardem
API utworzone wg zasad REST nazywane jest RESTful API
REST jest zbiorem złych praktyk tworzenia architektury rozproszonych aplikacji
REST jest protokołem
Który hook umożliwia pobieranie danych przez aplikację klienta za pośrednictwem API?
UseState
UseEffect
UseRef
UseAxios
Dokumenty MongoDB są podobne w relacyjnych bazach danych do ...
Tabel
Widoków
Kolumn
Wierszy
Za pomocą jakiego słowa kluczowego w JavaScript deklaruje się zmienne?
Int
New
Let
Set
Wskaż prawidłową cechę opisującą Virtual DOM:
Szybko się aktualizuje
Tworzy nowy DOM, jeśli zostanie zaktualizowany
Występuje duże marnotrastwo pamięci
Bezpośrednio modyfikuje HTML
Do znajdowania potencjalnych miejsc wystąpienia błędów, identyfikowania obszarów, które stwarzają ryzyko wystąpienia błędów lub wrażliwych konstrukcji służy ...
Narzędzie ESLint
Moduł nodemon
Biblioteka puppeteer
Biblioteka jest
Wskaż niepoprawne stwierdzenie.
Async informuje JavaScript, że funkcja korzysta z obietnic
Await jest używane podczas wywoływania funkcji
Async I await można dodawać do stałych I zmiennych
Async I await wspomagają wykonywanie operacji asynchronicznych
Wskaż wynik działania kodu: [2, 3, 4].map(x => x * x)
[4, 9, 16]
[4, 6, 8]
24
18
Jaki ma numer kod błędu odpowiedzi HTTP wskazującego na to, że klient jest w stanie komunikować się z serwerem, ale ten nie może znaleźć żądanego pliku?
200
404
500
301

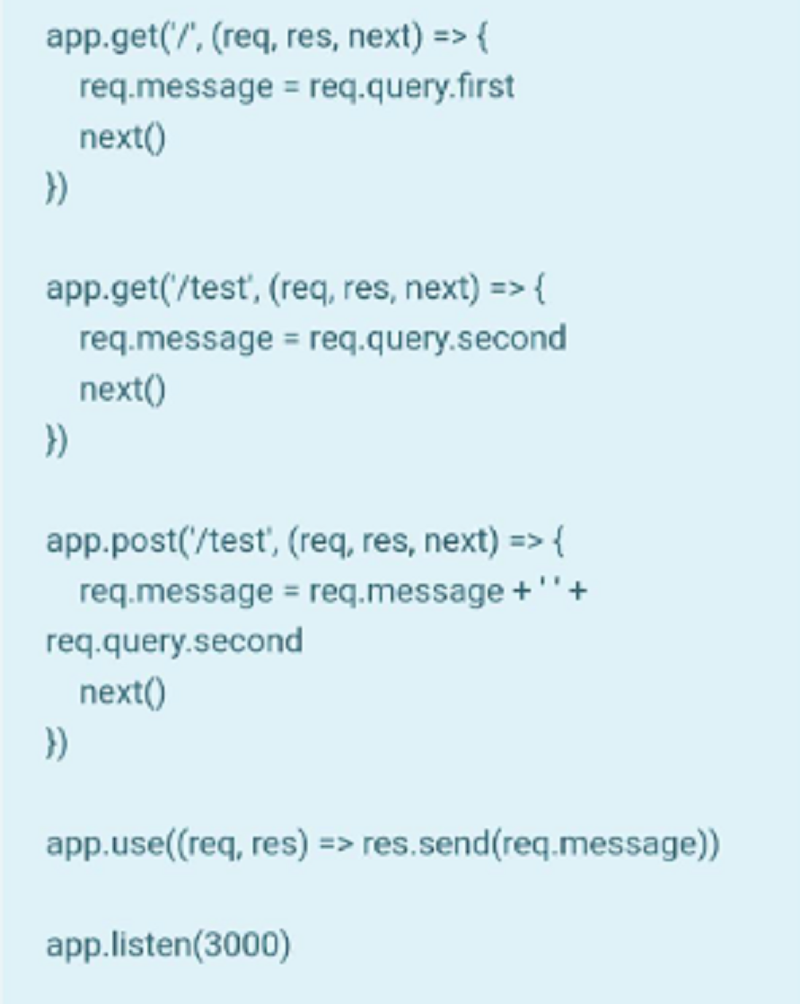
app.get('/', req, res, next) => { req. message (chuj wie, dużo kodu)
First=hello&second=world
World
Hello
Hello&second
Który z poniższych NIE jest obiektem JavaScript?
Const obj = { name = "Jan }
Const obj = { name: "Jan" }
Const obj = { }
Const obj = new Object()
Czym jest useState w poniższej konstrukcji const [ state, setState ] = useState()
Stanem
Hookiem
Konstruktorem
Właściwością
Które z poniższych fragmentów kodu zapisanych w JSX są nieprawidłowe?
0%
0
return (
<div>Pierwszy element</div>
<div>Drugi element</div>
)
0%
0
return (
<div>
<div>Pierwszy element</div>
<div>Drugi element</div>
</div>
)
0%
0
return (<button class="btn btn-warning">Naciśnij</button>)
0%
0
Co zwraca popularna funkcja fetch() służąca do pobierania danych z API?:
Wartość true albo false
Obietnicę
Tablicę zawierającą wlaściwości data, loading oraz error
Obiekt JSON
W skład stosu MERN wchodzą następujące technologie:
Biblioteka React
Baza danych typu NoSQL
Szkielet frontendowy Express
Platforma Microsoft
Wskaż nieprawdziwe stwierdzenie opisujące platformę Node:
Powstała w celu ułatwienia programowania asynchronicznego
Jest środowiskiem wieloplatformowym
Możliwe jest używanie synchronicznych wersji funkcji
Jest domyślnie wielowątkowy
Która z poniższych metod żąda od serwera zaakceptowania danych zawartych w żądaniu modyfikacji istniejącego obiektu identyfikowanego przez URI?
GET
DELETE
POST
PUT
Które sformułowania odnośnie bazy danych MongoDB są nieprawdziwe:
MongoDB to baza nierelacyjna
MongoDB przechowuje dane w rekordach I tabelach
Dokumenty w kolekcji nie posiadają unikalnych identyfikatorów
Językiem MongoDB jest JavaScript
Jaka liczba elementów może być zwrócona przez prawidłowy komponent Reacta:
1
2
3
5
Co należy użyć, aby przekazać dane z zewnątrz do komponentu?
SetState
Funkcji render z argumentami
Props
BrowserRouter
Punktem wejścia do aplikacji React jest:
Index.js
App.js
RegisterServiceWorker.js
Main.js
Tak zwane hooki w React:
Występują w komponentach klasowych
Muszą być wywoływane na najwyższym poziomie, nie można ich wywoływać wewnątrz zagnieżdżonych funkcji, pętli, warunków
Wymagają deklaracji konstruktora
Wymagają użycia słowa kluczowego this w deklaracji lub modyfikacji stanu
Wskaż, który z poniższych to szablon ciągu tekstowego:
{Połowa liczby 20 wynosi ${20 / 2}}
�Połowa liczby 20 wynosi ${20 / 2}’
�Połowa liczby 20 wynosi ${20 / 2}”
`Połowa liczby 20 wynosi ${20 / 2}`
Oprogramowanie pośredniczące w Express realizuje następujące zadania:
Może wywoływać kolejne funkcje oprogramowania pośredniczącego
Może dokonywać zmian w obiektach żądania I odpowiedzi
Może kończyć cykl żądanie-odpowiedź
Przekształca kod JavaScript korzystający z najnowszych możliwości języka na kod, który będzie wykonywany w starszych przeglądarkach
Wskaż wynik działania kodu: [2, 3, 4].map(x => x * 2)
[4, 9, 16]
24
18
[4, 6, 8]
W skład stosu MERN wchodzą następujące technologie:
MySQL, Elixir, Router, Node
MsSQL, Electron, Ruby on Rails, Node
Microsoft SQL, Exit, Redux, Node
MongoDB, Express, React, Node
Wskaż prawidłowe stwierdzenia dotyczące formatu JSON:
Odpowiedź w formacie JSON ma znacznie większą liczbę znaków niż XML I w związku z tym powoduje większy ruch sieciowy I dłuższy czas transferu danych
Lekki, tekstowy, przyjazny format dla języka JavaScript
Obsługuje typy strukturalne object I array
Nie sprawdza się w opisie I serializacji danych strukturalnych
Wskaż prawdziwe stwierdzenia dotyczące szkieletu Express:
Express odchodzi od wbudowanych komponentów na rzecz konfigurowalnej warstwy pośredniczącej
Express to szkielet działający po stronie serwera
Express w porównaniu do Node upraszcza proces budowania aplikacji internetowej
Mocno obciążone witryny oparte na szkielecie Express cechują się niską wydajnością
Wskaż polecenie, które uruchomi kod zawarty w pliku hello.js:
Npm hello.js
Node hello
Npm hello
Npx hello.js
Główny komponent w React to:
JSX
Index
Main
App
Wybierz prawidłowe określenia. Plik package.json …
Jest narzędziem do automatycznego restartowania programu po wprowadzeniu zmian w kodzie
Można utworzyć samodzielnie lub za pomocą polecenia: npm init
Zawiera szereg zależności niezbędnych do działania aplikacji, które należy pobrać za pomocą polecenia npm install
Zawiera informacje o projekcie: wersja, opis, autorzy
Wskaż nieprawdziwe stwierdzenia opisujące platformę Node:
Jest środowiskiem wieloplatformowym
Jest środowiskiem wykonawczym JavaScript
Domyślnie jest jednowątkowy
Powstała w celu ułatwienia programowania synchronicznego
{"name":"Szkielety", "url":"https://www.quiz-maker.com/QPREVIEW","txt":"Test your knowledge and skills in modern web development with our comprehensive React and Node.js quiz. Designed for both beginners and seasoned developers, this quiz covers important concepts and best practices.Challenge yourself with questions about:React componentsNode.js module importsRESTful API principlesMongoDB document structure","img":"https:/images/course8.png"}
More Quizzes
Szkielety
201034
PFSwChO
271447
Riddle-venture
9431
What do you know about valency
10512
Pediatric Nursing 3.0 Test - Free NCLEX Practice
201021796
Which Statement Best Describes an IRA? Free Knowledge
201015894
Free Find Your Style - Stitch Fix
201017856
Geometry - 20 Random Questions (Free)
201016591
FBI: Can You Pass These Test Questions?
201016591
Skid Steer Certification - Free Online Practice
201018756
Is It a Date or Hanging Out - Find Out Now
201017004
Which Assassin's Creed III Character Are You? (Free)
201018291