Developer Certification

Digital Developer Certification Quiz
Test your skills and knowledge as a Digital Developer with our comprehensive certification quiz. This quiz covers a variety of technical topics essential for success in the field.
- 50 challenging questions
- Covers essential tools and best practices
- Ideal for aspiring and current developers
A Digital Developer is tasked with setting up a new Digital Server Connection using UX Studio in their sandbox.
Which three items are required to accomplish this task? (Choose three.)
Instance Version
Instance Hostname
Business Manager Username
Keystore Password
Business Manager Password
A Digital Developer adds the following line of code to a script.
dw.system.Logger.getLogger('login').debug("Login API has succeeded");
The code executes without error; however, the log file on disk does NOT contain the log message.
Which two actions should be completed to write the log message to disk? (Choose two.)
Ensure that the debug log level is enabled to write to file in the Custom Log Settings Business Manager module.
Archive old log files to make room in the log directory.
Ensure that the "login" category is added to the Custom Log Filters in the Custom Log Settings Business Manager module.
Ensure that the debug log level has been added to the custom log level types in the Global Preferences business manager module.
Which technical reports datapoint measures the performance of a controller's script execution if network factors and Web Adaptor processing is ignored?
Processing time
Cache hit ratio
Call count
Response time
Universal Containers needs to have Apple Pay disabled for the country of Spain.
Which Business Manager module should the Developer use to meet this requirement?
Merchant Tools > Ordering > Payment Methods
Merchant Tools > Site Preferences > Apple Pay
Merchant Tools > Ordering > Payment Processors
Merchant Tools > Site Preferences > Payment Types
A Digital Developer has created a new PaymentForm controller that requires communication with the server and must be made using the HTTPS protocol.
Which code sample should the Developer use to make sure that HTTPS is used?
exports.PaymentForm = guard.ensure(['http', 'post', 'loggedIn'], handlePaymentForm);
exports.PaymentForm = guard.expose(['post', 'loggedIn'], handlePaymentForm);
exports.PaymentForm = guard.httpsPost(handlePaymentForm);
exports.PaymentForm = guard.ensure(['https', 'post', 'loggedIn'], handlePaymentForm);
Universal Containers requires that a new order comments attribute is added to the existing SiteGenesis checkout flow. This new attribute needs to be included as part of the standard order export.
Aside from updating the HTML markup and form definition, which option contains all necessary steps to achieve this task?
- Add the new attribute to the "Order" system object.
- Modify the "COPlaceOrder" controller to add this new attribute to the current session's "Order" object.
- Add the new attribute to the "Customer" system object.
- Modify the "COPlaceOrder" controller to add this new attribute to the current session's "Customer" object.
- Modify the "COPlaceOrder" controller to update a CSV file in the IMPEX WebDav directory with the order ID and comments.
- Modify the order export process to read information in the CSV file and include it as part of the export.
- Create a new custom object type for order comments that contains the attributes: order ID and comments.
- Modify the "COPlaceOrder" controller to create a new order comments custom object upon order completion.
Which code sample is required to use a custom tag provided in SiteGenesis in an ISML template?
<isinclude template="util/modules">
<isinclude template="util/customtags">
<isinclude url="${URLUtils.url("CustomTag-Start")}>
<isscript>
dw.util.CustomTagMgr.createCustomTag("mytag");
</isscript>
Universal Containers wants to change a content slot that is currently configured to display a content asset. Now they want the slot to display the top five selling boxes for the week.
Which two changes need to be made for this to occur? (Choose two.)
Change the slot's configuration content type to "products".
Change the slot's configuration content type to "recommendations".
Change the slot's configuration template to the appropriate rendering template.
Delete the existing content asset.
A Digital Developer has a Site Export file on their computer that needs to be imported into their sandbox.
How should the developer update their sandbox with the data in this file?
Connect and import the file using the remote option within the Site Import & Export Business Manager module.
Upload and import the file using the local option within the Site Import & Export Business Manager module.
Upload the file to the Impex WebDAV directory and import using the Site Import tool within UX Studio.
Upload the file to the Static WebDAV directory and import using the Import & Export Business Manager module.
A Digital Developer is working on a project to convert a pipeline to a JavaScript controller. UX Studio has a fun
What must be done in order to use the debugger with the new controller when it is written?
Create and use a new script debug configuration.
Use the existing pipeline debugger.
Modify the debugger configuration and use the existing pipeline debugger.
Create and use a new controller debug configuration.
In Log Center, a developer notes a number of Cross Site Request Forgery (CSRF) log entries. The developer knows that this happens when a CSRF token is either not found or is invalid, and is working to remedy the situation as soon as possible.
Which two courses of action might solve the problem? (Choose two.)
Extend the CSRF token validity to avoid timeouts
Delete the existing CSRF whitelists in Business Manager
Add the token in the ISML template
Add csrfProtection.generateToken as a middleware step in the controller
A developer needs to update the package.json file so that it points to the hook file for a cartridge, using the hooks keyword.
Which snippets works correctly when added to the file?
{"hooks": "./scripts/hooks.json"}
{hooks: ./cartridge/scripts/hooks.json}
{hooks: ./scripts/hooks.json}
{"hooks": "./cartridge/scripts/hooks.json"}
A developer is asked to write a log containing the ID and name of the product with a variable named myProduct.
Which snippet of code should be used?
Which snippet of code should be used?
Logger.warn('The current product is ${myProduct.getID()} with name ${myProduct.getName()}');
Logger.warn('The current product is {0} with name {1}', myProduct.getID(), myProduct.getName());
Logger.warn('The current product is %s with name %s').context (myProduct.getID(), myProduct.getName());
Logger.warn('The current product is {0} with name {1}').context (myProduct.getID(), myProduct.getName());
A NewsletterSubscription custom object exists that has a key attribute named email of type String and the following script code.
var CustomObject = dw.object.CustomObjectMgr.createCustomObject('NewsletterSubscription', newsletterForm.email.value);
However, the NewsletterSubscription custom object is not persisted.
What is a possible reason?
The code shown is the wrong syntax. The correct syntax is:
var CustomObject = dw.object.CustomObjectMgr.createCustomObject('NewsletterSubscription', 'email', newsletterForm.email.value);
The code shown needs to be wrapped in a try-catch block
The code shown is the wrong syntax. The correct syntax is:
var CustomObject = dw.object.CustomObjectMgr.createCustomObject(newsletterForm.email.value, 'NewsletterSubscription');
The code shown needs to be wrapped in a transaction.
A retailer notices that the Account Addresses page is showing the wrong shopper's address.
Which tool should the developer start with to identify the issue?
Which tool should the developer start with to identify the issue?
Pipeline Profiler
Code Profiler
Reports and Dashboards module
Storefront Toolkit
A developer is implementing new Page Designer content on a merchant's Storefront and adds the line below to the setupContentSearch fun
apiContentSearchModel.setFilteredByFolder(false);
What does this achieve?
Filters Page Designer search results into folders
Prevents Page Designer pages from being searchable
Allows Page Designer pages and components to be searchable
Allows filtering Page Designer pages by folder
Consider the following information:
- A merchant has this three-tier category structure setup in the Storefront catalog.
- New Arrivals > Women > Clothing
- The category named Clothing has all the clothing items for Women and is merchandised.
- A Search Refinement named Newness is correctly configured for the Clothing category.
When a merchandiser views the Clothing category, the Search Refinement appears and works as expected. However, the merchandiser does not see the Search Refinement when searching for Clothing via the Storefront search.
What is the reason?
What is the reason?
The Search Refinement definition is not set up for the New Arrivals category
There are conflicting Search Refinement definitions for Clothing and one of its parent categories
The Search Refinement definition is not set up for the Women category
The Search Refinement definition is not set up for the Root category
Given the requirement to add caching to an existing page while adhering to SFRA best practices, which code snippet should be used?
server.get('Show', cache.applyDefaultCache, fun
<iscache varyby="price_promotion" type="relative" status="on"/>
server.get('Show', fun
}).applyDefaultCache();
}).applyDefaultCache();
<iscache type="relative" hour="24"/>
Given the SFRA Controller below:
01 var server = require('server');
02 var cache = require('*/cartridge/scripts/middleware/cache');
03
04 server.get('Show', cache.applyDefaultCache, fun
05 viewData = {name: 'my string'};
06 res.render('/pages/mypage', viewDate);
07 next();
08 });
09
10 module.exports = server.exports();
Why would a JavaScript debugger, that is stopped at line 06, fail to show the viewData variable in the inspection tool?
viewData is declared but not assigned
viewData is assigned but not declared
viewData is a B2C Script reserved name
cache.applyDefaultCache is not a valid middleware
Which three configurations does a developer need to ensure to have a new product visible in the Storefront? (Choose three.)
The Storefront catalog that contains the product is assigned to a site
The product has a price
The product has a master product
The product is online and searchable
The search index is built
A developer needs to share their sandbox data with a colleague working on the same realm.
What is the best practice to share data between two environments?
Perform a site export and a local site import
Perform a data replication from one sandbox to the other
Perform a site export using the global export directory
Perform a site export using the remote archive
A developer is given a task to implement a new Page Designer layout component that doesn't accept certain asset components.
How should the developer achieve the above task?
How should the developer achieve the above task?
Add layout_type_exclusion in the other asset components json configuration
Add component_type_inclusion in the layout json configuration
Add layout_type_inclusion in the target components json configurations
Add component_type_exclusions in the layout json configuration
Given a file in a plug-in cartridge with the following code:
'use strict';
var base = module.superModule;
fun
res.cachePeriod=6; //eslint-disable-line no-param-reassign
res.cachePeriodUnit='hours'; //eslint-disable-line no-param-reassign
next();
}
module.exports = base;
module.exports.applyCustomCache = applyCustomCache;
What does this code extend?
A middleware script
A controller
A decorator
A model
Given the customer basket described below:
- A customer has an existing basket that consists of multiple items.
- One of the items is identified as a gift item by an attribute at the product line item.
The developer needs to write custom code to fetch the customer basket and then modify the basket based upon the items in the cart. If the basket contains any gift items, modify the basket and create a separate shipment for the gift item.
Four hooks are required to make the modification, beginning with modifyGETResponse and ending with validateBasket.
- dw.ocapi.shop.basket.modifyGETResponse
- -- missing hook --
- -- missing hook --
- dw.ocapi.shop.basket.validateBasket
What are the two missing hooks on the middle? (Choose two.)
dw.ocapi.shop.basket.shipment.afterDELETE
dw.ocapi.shop.basket.shipment.beforePOST
dw.ocapi.shop.basket.shipment.beforePATCH
dw.ocapi.shop.basket.shipment.beforeDELETE
A merchant reports that a particular landing page loads slowly. As a result, there is a significantly higher visitor departure rate in the analytics that appears to correlate with this. They anticipate this will impact revenues and want to resolve as soon as possible.
In order to diagnose and remedy this, the merchant asks their developer to investigate caching settings on the page in an attempt to determine the root cause.
How can the developer quickly inspect the page components to understand the caching?
Open the request logs to inspect the caching information
Utilize the debugger to inspect the caching information
Use the Storefront Toolkit cache info tool to inspect page components
Inspect the caching properties of the page component in an IDE
A client sells its product in single-brand stores as well as in multi-brand stores. When shown in the store locator list, the client wants the single-brand stores to have a particular background color to highlight them.
Which Business Manager action should be completed to allow the developer to apply different styling to the single-brand stores?
Add a Boolean custom attribute to the Store system object
Configure the existing Store custom object type definition
Adjust the relevant Site Preference in the Stores group
Create a new SingleBrandStore custom object configuration
Given a template rendered by a controller with caching and a remote include without caching, which situation applies?
The remote include portion is not cached, but the rest of the page is cached
Both the remote include portion and the rest of the page are cached
The page is cached only for returning customers because of the remote include
The page is not cached because the remote include introduces an uncached portion
A client that sells to multiple countries in Europe needs to disable Apple Pay for Denmark.
Which Business Manager module is used to achieve this requirement?
Locale Payments
Apple Pay
Payment Processors
Payment Methods
A developer uses the call() instance method of dw.svc.Service to invoke a web service and implemented the callback methods defined by the dw.svc.ServiceCallback class.
Which callback method is required only when invoking a SOAP service?
initServiceClient
parseResponse
mockCall
createRequest
The following code performs poorly in the storefront.
var productHits = dw.catalog.ProductSearchModel.getProductSearchHits().getRepresentedProducts();
var results = null;
for (var I = 0; I < productHits.length; i++) {
var variations = null;
if (productHits[i].isMaster()) {
variations = productHits[i].getVariationModel().getVariants();
for (var j=0; variations.length; i++) {
if (variations[j].getAvailabilityModel().isOrderable()) {
results.add(variations[j]);
}
}
} else {
results.add(productHits[i];
}
}
Considering best practices, what is the main problem with this code?
The code performs post-query processing in an inefficient manner. The nested for-loops should be changed to more efficient code.
The code uses ProductSearchModel, which performs a database search.
The code invokes dw.catalog.ProductSearchModel directly. It is more efficient to use the following code and then invoke the method.
var ProductSearchModel = require('dw.catalog.ProductSearchModel');
The code performs post-query processing, which is inefficient and should be avoided
Given the requirements:
- To integrate with an external web service using HTTP requests.
- To create a service for this purpose with the Service framework using the LocalServiceRegistry class.
- To test the service before the external service provider makes the API available.
Which solution allows the developer to satisfy the requirements?
Create a service and a Sitepreference that induce the service to respond with a mock response using a conditional.
Create a service and implement the mockFull callback and set the service mode to mock.
Create a service and implement the mockFull callback and a sitepreference to enable or disable the mock response.
Create two services, one mock and the real one, and a Sitepreference that enable the mock or the real one.
A merchant has a new requirement to accept American Express credit cards on its Storefront. A credit card payment method already exists.
Which step must a developer take in Business Manager to achieve this?
Add American Express as a Payment Preference in Site Preferences
Add American Express into the Order settings in Site Preferences
In Payment Methods, enable American Express as a credit card type
Payment Processor, create American Express as a payment type
A developer wants to embed a link to a content page from within the body of another content asset.
The target content asset ID is: about-us
Which option represents the correct format to use?
$url('Content-Page', 'cid', 'about-us')$
$url('Content-Show', 'about-us')$
$url('Page-Show', 'about-us')$
$url('Page-Show', 'cid', 'about-us')$
The Home-Show route uses this middleware chain:
server.get('Show', consentTracking.consent, cache.applyDefaultCache, fun
server.get('Show', consentTracking.consent, cache.applyDefaultCache, fun
//based code here
});
The developer added Home.js in another cartridge, which is before the original cartridge in the cartridge path, to extend that route but it does not have the middleware chain:
The developer added Home.js in another cartridge, which is before the original cartridge in the cartridge path, to extend that route but it does not have the middleware chain:
server.append('Show', fun
//custom code here
});
//custom code here
});
Assuming the code is correct on both fun
The custom code executes and then the base code executes
A RunTime error is thrown, "Error: Params do not match route"
The base code executes, but the custom code is ignored because the signature lines do not match
The base code executes and then the custom code executes
Business Manager has the configuration:
- Active Log category is "root"
- Log level of INFO
The code below executes.
var log = Logger.getLogger("products", "export"); log.info("This is important information");
Using this information, what is the beginning of the filename in which the log will be written?
Custom-products
Products
Custom-export
Info-export
A developer adds a file named ControllerA.js in the cartridge named app_custom_new project.
The design calls for this new file to extend fun
The app_custom_brand_project and app_storefront_base cartridges include additional fun
Which cartridge path meets the project requirements?
app_custom_new_project:app_storefront_base:app_custom_brand_project
app_custom_new_project:app_custom_brand_project:app_storefront_base
app_storefront_base:app_custom_brand_project:app_custom_new_project
app_custom_brand_project:app_custom_new_project:app_storefront_base
A developer needs to display a products list of their "Women Dresses" category in a new web application, independent of their main B2C Commerce site. This custom listing page needs to be styled differently from the existing one, as per marketing requirements.
Which B2C Commerce tool should the developer use to collect the necessary information?
The existing category’s endpoint to perform a REST call
The ProductSearch resource of the Shop OCAPI
The iframe of the existing category page
The Search-Show Controller URL to perform a web crawl
An instance has custom logging enabled. The log reaches the file size limit.
What happens in this situation?
The current log file is archived and a new log file is created
The log file is deleted and a new log file is created
Logging is suspended for the day
The log file rolls over and the oldest log messages are overwritten
A developer is writing a server side script that needs to maintain state across calls. The persistent information needed includes these items.
- The current customer
- Whether or not the customer is authenticated
- The privacy attributes (such as tracking consent or cookie policy)
Which technique should the developer use to maintain state in an efficient and scalable manner that follows best practice?
Use a client-side cookie to store the information for the session duration
Use the Session class, and its additional class references and attributes, in the B2C Commerce API
Use a non-replicable Custom Object to store the information temporarily
Use an SFRA controller. Because it runs server-side, the state is automatically maintained
A developer is asked to improve the maintainability of a page by reducing its code repetition.
What are two techniques the developer should implement to achieve this? (Choose two.)
Implement template decorators paired with replace tags
Embed partial files using ISML expressions
Require and render templates with tags
Use local template includes
When exporting a site catalog from an external system, which file format or formats should a developer use so it can be imported into a B2C Commerce site?
XML only
CSV only
XML and JSON
JSON only
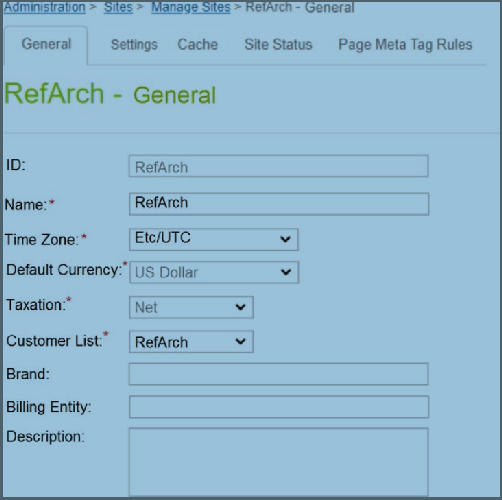
Refer to the screen shot below:

Given a site called RefArch that has the settings shown, what must be done for RefArch to use the same customer list as RefArchGlobal?
Select RefArchGlobal in the dropdown for Customer List
Import the RefArchGlobal customer list into the RefArch site
Enable "Customer List Sharing" in Site Preferences
Enable "Customer List Sharing" in Global Preferences
A client uses tax tables in Business Manager to calculate tax. They recently started shipping to a new country, Italy, and the tax is not being calculated correctly on the Storefront.
What is the likely problem?
Tax Region is configured wrong
Tax Country is missing
Tax Jurisdiction is missing
Tax Locale is configured wrong
Given a B2C Commerce client with these specifics:
- Sells in two different countries: US and IN
- Uses only the English language
A developer has a requirement to add a new field to the IN registration form that must not appear in the US one.
Which path should be created to accomplish this requirement?
cartridge/forms/profile_en_IN.xml
cartridge/forms/profile_in.xml
cartridge/forms/in/profile.xml
cartridge/forms/en_IN/profile.xml
A Newsletter controller contains the following route:
server.post('Subscribe', fun
var newsletterForm = server.forms.getForm('newsletter');
var CustomObjMgr = require('dw/object/CustomObjectMgr');
if (newsletterForm.valid) {
try {
var CustomObject = CustomObjectMgr.createCustomObject('NewsletterSubscription', newsletterForm.email.value);
CustomObject.custom.firstName = newsletterForm.fname.value;
CustomObject.custom.lastName = newsletterForm.lname.value;
res.render('/newsletter/newslettersuccess');
} catch (e) {
// Catch error here
}
}
next();
});
Assuming the Custom Object metadata exists, why does this route fail to persist the data submitted in the form beyond the template render lifecycle?
Custom Objects can only be created by Job scripts
The Custom Object creation is not wrapped in a Transaction
The CustomObjectMgr variable should be declared outside of the route
The Subscribe route is missing the server.middleware.http middleware
A developer working on a multi-country site is asked to store country-specific data that drives the creation of a country selector.
Examples of the data stored are:
- Pricebook to be used
- Image URL for country flag
The data used in staging also applies in production, but only for this site.
Which approach should the developer take to implement these requirements?
Extend the Locale System Object to contain the custom data for each country
Create a replicable, site-specific Custom Object with the custom data for each country
Create a replicable, organization scope Custom Object with the custom data for each country
Create site-specific content assets to store the data for each country
A Storefront is designed so that multiple pages share a common header and footer layout.
Which ISML tag should a developer use on the templates for these pages to avoid code repetition in the most effective way?
<isreplace>…</isreplace>
<isinclude>…</isinclude>
<iscontent>…</iscontent>
<isdecorate>…</isdecorate>
Below is a form definition snippet from the newsletter.xml file.
<?xml version="1.0"?>
<form xmlns="http://www.demandware.com/xml/form/2008-04-19">
<field formid="email" lable="Email:" type="string" mandatory="true" max-length="50" />
</form>
Which line of code creates a JSON object to contain the form data?
server.form.getForm('dwfrm_newsletter')
server.forms.getForm('newsletter')
server.form.getForm('newsletter')
server.forms.getForm('dwfrm_newsletter')
Which method is efficient and scalable because it uses the product search index rather than searching the database?
ProductAvailabilityModel.isOrderable()
ProductVariationModel.getVariants()
ProductIndexModel.getOrderableProductsOnly()
ProductSearchModel().getProductSearchHits()
A merchant has a requirement to render personalized content on a category page via a Content Slot that targets VIP high-spending customers during a specific promotional period.
Which two items should the developer create to achieve the specified requirements? (Choose two.)
Rendering Template
VIP Customer Group
Slot Configuration
Page Template
{"name":"Developer Certification", "url":"https://www.quiz-maker.com/QPREVIEW","txt":"Test your skills and knowledge as a Digital Developer with our comprehensive certification quiz. This quiz covers a variety of technical topics essential for success in the field.50 challenging questionsCovers essential tools and best practicesIdeal for aspiring and current developers","img":"https:/images/course8.png"}
More Quizzes
Quiz on Data pages
6357
CSS Quiz
6317
How much do you know High Rise Building
201083
Superlatives
14711
Difficult Person Test - Free Online Self‑Assessment
201016614
Do I Have Down Syndrome? Free & Self-Assessment
201017217
Numberblocks: Which Character Are You?
201016614
Which World Leader Are You? Free Personality
201017958
Which MLP Character Are You? Free Reveals Your Pony!
201018957
Civil War - Test Your Knowledge (Free Online)
201017217
Am I Ugly Test - Free Attractiveness Self-Check
201018957
Early Bird or Night Owl - Find Your Chronotype
201018102