Developer Certification

Developer Certification Quiz
Test your knowledge and skills with our comprehensive Developer Certification Quiz! This quiz contains 50 multiple-choice questions designed to challenge your understanding of B2C Commerce and software development best practices.
Key features of the quiz:
- 50 carefully crafted questions
- Covers various aspects of Developer Certification
- Track your progress and see how you rank
A developer needs to check for product inventory in all inventory lists using the Open Commerce API.
An example request URL is:
http://refarch.demandware.net/dw/data/v18_3/inventory_lists/ecom-inventory/product_inventory_records/00883408601
Which property should the developer check in the OCAPI settings to confirm the appropriate resource is enabled?
http://refarch.demandware.net/dw/data/v18_3/inventory_lists/ecom-inventory/product_inventory_records/00883408601
Which property should the developer check in the OCAPI settings to confirm the appropriate resource is enabled?
Client_id
Resource_id
Methods
Ecom-inventory
A developer has custom debug statements in a script, but the messages are not showing up in the Storefront Toolkit Request Log.
Which step needs to be completed to get the messages to appear in the Request Log?
In Custom Log Settings, activate the logging category at DEBUG level
In Custom Log Settings, check the DEBUG box for Select Log Levels Written to Files
In Site Preferences, check the box for Enable custom logging in Request Log
In Global Preferences, check the box for Enable custom logging in Request Log
There is an existing job that captures and sends a report of all the SFCC orders captured in a day for North America at 12:00 AM EST. The developer is asked to also send another report for all the orders placed for Europe at 12:00 AM UTC.
How should a developer achieve both of these requirements?
Use a flow and set up execution of both job steps at the specified time
Create a new job specific to Europe to run at the specified time
Add a new job step to the existing North America job to capture and send a report for all these Europe orders
Modify the existing Job and add site-specific job run-times to the Scheduling tab
Given the above OCAPI definitions, which permission or permissions apply?
{
"resource_id": "/sites/*/coupons/*",
"methods": [
"put"
],
"read_properties": "(**)",
"write_properties": "(**)"
}
Allows external applications to update coupons
Allows external applications to create, update, and delete coupons
Allows external applications to create coupons
Allow external applications to create, update, and delete both coupons and coupon codes
Given a customer environment configured with only the en_CA locale and the following new requirements:
- To add a new locale for fr_CA
- To localize the address form with the new locale
- To make the localization usable even for new possible French locales, such as fr_FR
And given the portion of form XML definition contained in the form file cartridge/forms/default/address.xml:
<?xml version="1.0"?>
<form xmlns="http://www.demandware.com/xml/form/2008-04-19">
<field formid="country" label="label.input.country" type="string" mandatory="true"/>
...
</form>
What is the right place to add the fr_CA translation for the country field label?
/cartridge/templates/resources/address_fr_CA.properties
/cartridge/templates/resources/forms_fr.properties
/cartridge/forms/resources/address_fr.properties
/cartridge/templates/resources/fr/forms.properties
Business Manager has the configuration:
- Active Log category is "root"
- Log level of WARN
The code below is executing:
var log = Logger.getLogger("products");
var log = Logger.getLogger("products");
Using this information, which two logs will be written? (Choose two.)
log.warn("This is a warn message");
log.error("This is an error message");
log.info("This is an info message");
log.debug("This is a debug message");
The developer created a new Storefront category in storefront-catalog-m-en, but when viewing the Storefront site, the category is not visible.
What are two possible reasons? (Choose two.)
The category does not contain available products
The category is not sorted
The category is offline
The Storefront catalog is offline
A developer customized the Cart-Show controller route with a LINK cartridge that adds social media data.
There is a new requirement to add a dataLayer object to the Cart-Show controller route.
How should the developer achieve this to ensure that no code change will be needed if the client decides to remove the LINK cartridge?
Replace the existing viewData variable with the dataLayer object in the Cart-Show controller route
Replace the Cart-Show controller route in client cartridge and add dataLayer object to the viewData variable
Replace the Cart-Show controller route in client cartridge and add dataLayer object to the viewData variable. Ensure that the client cartridge is on the left of the LINK cartridge in cartridge path
Append Cart-Show controller route in the client cartridge and add dataLayer object to the viewData variable
A developer configures the dw.json file and needs to fill in the necessary parameters to complete the task.
Which three parameters are required when using npm scripts? (Choose three.)
Username/Password
Code Version
Site ID
CSRF Token
Hostname
A developer has a sandbox with code to log a message during execution, and the following code:
var Logger = require('dw/system/Logger');
Logger.info(message);
Logger.info(message);
After the code executes, the developer does not see any log file with the message in the WebDAV folder.
Which task does the developer need to perform to correct this issue?
Set the logging global preference to true
Set the log retention to a value higher than 0
Request that the developer’s account be given permission to the Log Center of the current realm
Set the root log level to debug
Given the sandbox with:
- Service configured and assigned to its profile and credential
- A code version that uses that service
And given the requirement to limit the number of success or error calls the code can perform to a restricted number of calls per second.
Which configuration should the developer perform?
Set the service as limited and change the services profile site preferences with the required values
Set a new quota limit for the service profile with the required values
Set the rate limiter in the service profile and configure its values with the ones required
Set a new quota limit for the service profile and assign the service to it
Given the following ISML example, how should a developer reference the product object in the current iteration of the basket?
<isloop items="${pdict.basket.products}" var="product" status="loopstatus">
...
</isloop>
loopstatus.product
pdict.Basket.products[loopstatus]
product
pdict.product
A developer working on a simple web service integration is asked to add appropriate logging to allow future troubleshooting.
According to logging best practices, which code should the developer write to log when an operation succeeds, but has an unexpected outcome that may produce side effects?
Logger.info('Unexpected service response.')
Logger.warn('Unexpected service response.')
Logger.error('Unexpected service response.')
Logger.debug('Unexpected service response.')
A developer is tasked with the development of a new Page Designer Page Type, as requested by the merchant.
How should they define the rendering logic of the page?
Implement an XML file with a <render> node
Implement a JavaScript file with a render() function
Implement a Controller file with a "render" route
Implement a metadata JSON file with a "render" property
A developer needs to perform the same additional checks before completing multiple routes in a custom controller, in order to decide whether to render a template or redirect the user to a different page.
According to SFRA best practices, what is the correct approach to improve code reusability in this scenario?
Replace the existing routes by creating a controller in separate new cartridge
Use the superModule property in the existing routes to extend their functionality
Append a new function to all the existing routes with the server module
Define a new middleware function and use it in the existing routes
A client has two B2C Commerce sites in the same instance: one for the U.S. market, the other for the European market. They offer free gift wrapping on a selection of products. For each order, five products can be wrapped in the U.S., but only three products can be wrapped in the European region.
How should a developer allow the merchant to independently adjust this number?
Create a new custom preference by extending the Site Preference object type
Add a new Campaign using the Online Marketing section of the Business Manager
Configure a new localizable content slot with a market-specific value
Select the corresponding option in the system preference for Orders
A developer needs to show only car accessories when shoppers use the search term car accessories and exclude technology accessories and household accessories.
Given the above requirement, what is the recommended approach using the Search Dictionaries Dashboard?
Create a Common Phrase Dictionary entry: car accessories. Use search mode Exact Match.
Create a Synonym Dictionary entry: car accessories, household, technology. Use search mode First Word.
Create a Common Phrase Dictionary entry: car accessories, NOT household, NOT technology. Use search mode Exact Match.
Create a Synonym Dictionary entry: car accessories, !household, !technology. Use search mode Exact Match.
To ensure SFRA best practices and protect against request forgery, the developer introduced CSRF token generation in the customer address form.
<form ... action="submit">
<input name="${dw.web.csrfprotection.gettokenname()}" value="${dw.web.CSRFProtection.generateToken()">
...
<the rest of the Form Fields>
...
</form>
To implement CSRF protection when the form is submitted, the developer needs to introduce the CSRF validation using one or both of these methods as applicable:
- validateRequest
- validateAjaxRequest
Where in the code does the developer need to add this CSRF validation check?
In the middleware chain of the controller post route
In the controller function that displays the form
In the model function that persists the form data
In the view function that handles the submitted form
A developer is asked to write a job that is responsible for updating the customer order based upon a trigger from the Order Management System (OMS). While all the information for the order remains the same, the Order number provided by the OMS needs to replace the existing Order Number.
The developer chooses to use the B2C OCAPI hooks to update the order to achieve the above requirement.
According to best practices which OCAPI call should the developer use along with which OCAPI hook?
PATCH /orders/{order_no} with dw.ocapi.shop.order.beforePATCH
DELETE /orders/{old_order_no} with dw.ocapi.shop.order.afterDELETE
PATCH /orders/{order_no} with dw.ocapi.shop.order.afterPATCH
POST /orders/{order_no} with dw.ocapi.shop.order.afterPOST
A developer has a specification to integrate with a REST API for retrieving traffic conditions. The service expects parameters to be form encoded.
Which service type should the developer register?
HTTP Form
POST Form
SOAP Form
HTML Form
In order to build the SFRA code to a developer sandbox for the first time, which build steps should the developer perform for the site to appear and function as designed?
npm run compile:js, npm run compile:html, npm run clean
npm run compile:js, npm run compile:scss, npm run compile:fonts
npm run compile:js, npm run compile:scss, npm run compile:html
npm run compile:js, npm run compile:scss, npm run compile:html
A developer cannot create a custom object in Business Manager because the attributes do not show.
The developer can view the object but not the attributes.
Which action should the developer take to resolve the problem?
Change the data type of the attributes
Set the attributes to site-specific replicable
Create an Attribute Group with the desired attributes in it
Sort the attributes in the custom object type
There are three logging categories: category1, category1.eu, and category1.us.
In Business Manager, category1 is enabled for WARN level and no other categories are configured. All custom log targets are enabled.
The code segment below executes
var logger = Logger.getLogger("loggerFile", "category1.eu");
var logger = Logger.getLogger("loggerFile", "category1.eu");
logger.warn("This is a log message");
What is the result?
What is the result?
Logs will be written to the log file with a prefix loggerFile.
Logs will not be written.
Logs will be written to the log file with a prefix customwarn.
Logs will be written to the log file with a prefix custom-loggerFile.
What are two appropriate uses of the <isif> ISML tag that follow B2C Commerce and SFRA best practices? (Choose two.)
Display a section of the page to logged users only.
Show a different <div> tag depending on a pdict Boolean variable.
Redirect users to the registration page if they are not logged in.
Implement involved business logic through conditional statements.
When looking at Custom Object instances for a site, a merchant notices that the creation date is not showing up on the instances in Business Manager.
Where should the developer add this attribute to the Custom Object so it is visible for the merchant to see in Business Manager?
Add the creation date to the attributes of the Custom Object.
Mark the existing creation date attribute as visible.
Add the creation date to the attribute group for the Custom Object.
Assign the current date/time to a new custom attribute, creationDate, via code.
Given the requirements:
- To show the washing instructions for a clothing product on a dedicated section the detail page
- Washing instructions come from the product information manager (PIM)
- To have this attribute available to localize in the Storefront
Which action meets these requirements?
Create a custom attribute on the product system object and set it as localizable.
Set the product system object type as localizable.
Add a resource file for every locale for which the attribute needs to be translated.
Add a custom attribute for each locale.
Refer to this example snippet of an ISML template:
<h2>Welcome back, ${pdict.username}.</h2>
The "pdict.username" variable does not print correctly when used in a similar template.
Assuming that the variable is correct in the Controller's "viewData", how should a developer temporarily modify their code to use a debugger and troubleshoot the issue in the template?
<h2>Welcome back, ${pdict.username}.</h2>
The "pdict.username" variable does not print correctly when used in a similar template.
Assuming that the variable is correct in the Controller's "viewData", how should a developer temporarily modify their code to use a debugger and troubleshoot the issue in the template?
Add an <isbreak> tag to have the debugger stop at the desired line.
Add an <isscript> tag and JavaScript with a breakpoint set.
Add a local <isinclude> tag to inspect the topLevel function in the call stack.
Add an <isdebug> tag to allow the inspection of global variables.
A developer is given the requirement to add a step to the existing business logic of the registration process.
How should the developer modify the route that handles the customer registration?
Copy the code from the original route to a new controller route, and change it.
Override the route with new functionality.
Extend the route with new functionality.
Change the controller route with new functionality.
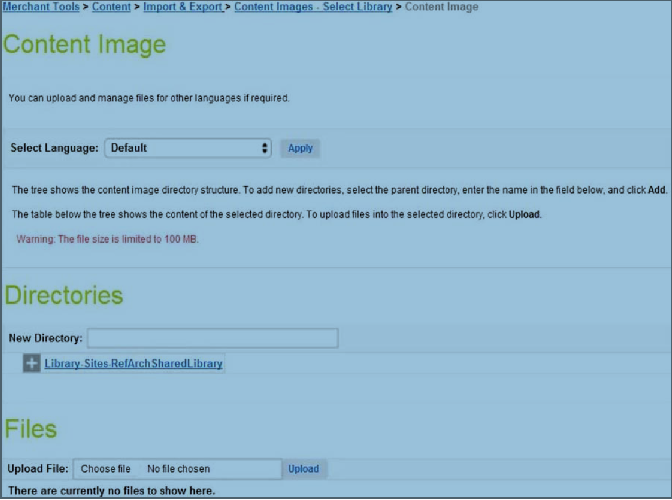
A developer receives a product image that needs to be uploaded to the catalog.
What should the developer use to upload this image?
Products & Catalogs module of Business Manager
Sites/Impex WebDAV Directory
Content Image Import module of Business Manager
Site Development Import & Export module of Business Manager
HOTSPOT
Given the following conditions:
- A site export file with a copy of the Storefront data for a custom site
- A sandbox with the custom site code, but no Storefront data
- A requirement for a working copy of SFRA for development reference
A developer is assigned three tasks to perform in Business Manager.
- Import the SFRA Demo Sites using Site Import/Export
- Import the custom Site using Site Import/Export
- Rebuild the custom Site search indexes
In what sequence should the developer perform the tasks, so that the custom site displays the products as intended?
A > B > C
A > C > B
B > C > A
C > A > B
A developer is asked to create a controller endpoint that will be used in a client-side AJAX request. Its purpose is to display updated information to the user when the request is completed, without otherwise modifying the appearance of the current page.
According to SFRA practices, which method best supports this objective?
res.json()
res.render()
res.print()
res.log()
A merchant uploads an image using the Content Image Upload module of Business Manager.

Which three modules can the merchant or developer use to display the image on the Storefront? (Choose three.)
Content assets
Storefront catalogs
ISML templates
Content slots
Payment types
A client has two B2C Commerce sites in the same instance: one for the U.S. market, the other for the European market. The product they make are sold with different safety certificates based on the world location.
For example, they sell a smartphone with certificate A in the U.S. And certificate B in Europe, a hairdryer with certificate C in the U.S. And certificate D in Europe, and more.
For example, they sell a smartphone with certificate A in the U.S. And certificate B in Europe, a hairdryer with certificate C in the U.S. And certificate D in Europe, and more.
How should a developer allow the merchant to display the appropriate certification logo in the product details page, depending on the customer's location?
Add a Localizable custom preference to the SitePreference system object type.
Add a Site-specific custom attribute to the Product system object type.
Add a Localizable custom attribute to the Certificate system object type.
Add an Image custom preference to the SitePreference system object type.
Multiple customers report slow performance on the Product Details Page.
Which tool can a developer use to view average response times for the Product-Detail controller route?
URL Request Analyzer
Request Logs
Pipeline Debugger
Pipeline Profiler
A developer works on a multisite realm.
A new site requires a different layout for the account landing page, but the business logic and data model remain the same.
A new site requires a different layout for the account landing page, but the business logic and data model remain the same.
- The existing code is in landing.isml and AccountControl.js in the app_custom_mystore cartridge.
- The app_custom_mystore cartridge contains any custom code for all other business fun
ctions. - The cartridge path for the existing site is int_cybersource:int_paypal:app_custom_mystore:app_storefront_base.
The developer creates a new cartridge named app_custom_newproject that contains only the landing.isml template for the new site.
Following best practices, which modification should be made to the new cartridge path?
Set the cartridge path so that app_custom_newproject is before app_custom_mystore.
Set the cartridge path so that app_custom_newproject is between app_custom_mystore and app_storefront_base.
Set the cartridge path so that app_custom_mystore is before int_cybersource.
Set the cartridge path so that app_custom_newproject is in the farthest right position.
A developer is tasked with implementing the necessary code for a new Page Designer component.
What are the two purposes of the JSON metadata definition file that the developer creates? (Choose two.)
What are the two purposes of the JSON metadata definition file that the developer creates? (Choose two.)
Defines the responsive layout of the rendered template.
Defines regions within the component type.
Defines the attributes that a merchant enters when using the component type.
Defines the business and rendering logic of the component required by the merchant.
A developer created a basic SFRA form to capture the customer’s first name, last name, and email address and render it on the next page. The developer is able to see all form elements and is able to enter information and submit. However, the developer notices that the submitted information is not getting rendered on the Storefront.
Which two mistakes might cause this issue? (Choose two.)
The actionUrl does not have any form action set.
The form object is not passed to the rendering template.
The form definition is incorrect.
The form does not pass all validations.
A merchant wants customers to be able to order gift vouchers via their site. Since they can issue an unlimited number of these digital vouchers, this item should be available to sell at all times.
How can a developer use Business Manager to ensure that the gift vouchers are always available?
Manually set the inventory to a high number.
Check the Available to Sell (ATS) flag for the product set.
Check the perpetual flag in the product inventory record.
Set StockLevel = maxAllocation for the product.
Which two of these situations are appropriate cases for using the B2C Commerce OCAPIs? (Choose two.)
Extending System Object Type definitions with new attributes.
Displaying a list of B2C Commerce products in a mobile app.
Showing the customer's information in their B2C Commerce “My Account” page.
Updating Inventory information from a management software.
A developer must configure permissions for an Open Commerce API resource on a sandbox instance that currently does not have any permissions configured.
Which two configuration properties are required to enable access to the resource? (Choose two.)
resource_id
read_attributes
version_range
client_id
A client has a requirement to render different content on the homepage based on if the customer is logged in or quest user.
What should a developer implement to achieve this requirement?
Write specific custom code in the Content Asset for a customer that is a registered, versus unregistered, user.
Add specific custom messages in Page Designer for a customer that is a registered, versus unregistered, user.
Set the Content Slot configuration so it is based on the system customer group registered, versus unregistered.
Set the Content Asset configuration for a customer that is a registered, versus unregistered, user.
A developer has a B2C site and a merchant requirement to add a new locale to it.
What are the steps to enable the locale in the Storefront?
Update the language under the Organization Profile section.
Create, configure, and activate the locale under Global Preferences section.
Add an alias for the new locale and then create and configure the locale itself under Global Preferences section.
Create and configure the locale under Global Preferences section and activate it in Site Preferences.
Given a job step configured in the steptype.json that calls a script module, a developer needs to add a custom status code "NO_FILES_FOUND" in the script. The status does not represent an error condition.
Which code snippet completes this requirement?
var Status = require ('dw/system/Status');
return new Status (Status.OK, 'NO_FILES_FOUND');
return new Status (Status.OK, 'NO_FILES_FOUND');
this.status = 'NO_FILES_FOUND';
return this;
return this;
return 'NO_FILES_FOUND';
var status = {success: 'OK', message: 'NO_FILES_FOUND'};
return status;
return status;
A developer is asked to create a new service instance that will call a remote web service.
Which method should the developer use to create the service instance?
dw.svc.webref.getDefaultService()
dw.svc.LocalServiceRegistry.getDefaultService()
dw.svc.LocalServiceRegistry.createService()
dw.svc.LocalServiceInstance.createService()
Given the code snippet above, what should be added after this code so it can be used for page component display?
fun
// unrelated code here
model.text_headline = context.text_headline;
if (context.text_subline) {
model.text_subline = context.text_subline;
}
model.text_alignment = context.text_alignment == 'Left' ? 'left' : 'center';
// more unrelated code
return new Template('experience/components/assets/categorytile').render(model).text;
}
module.exports = render;
module.exports = server.exports();
module.exports.render = render;
base.render = render;
Recent code changes to an existing cartridge do not appear correctly on a Storefront. The developer confirms that the code is uploaded in the IDE and ensures that the cartridge is associated with the sandbox.
Which two additional steps should the developer take to troubleshoot this problem? (Choose two.)
Check that the search index was recently rebuilt.
Check the Business Manager site cartridge path.
Check that the correct code version is selected.
Check the Storefront site cartridge path.
What is accomplished by the code below?
<isinclude url="${URLUtils.url('Account-Header', 'mobile', true)}" />
Performs a local include from the Account-Header endpoint.
Performs a remote include from the Account-Header endpoint.
Creates a link to the Account-Header endpoint that allows mobile navigation.
Performs a call to the Account-Header endpoint to allow mobile navigation.
A developer is implementing new Page Designer content on a merchant's Storefront and adds the line below to the setupContentSearch fun
apiContentSearchModel.setFilteredByFolder(false);
apiContentSearchModel.setFilteredByFolder(false);
What does this achieve?
Enables searching to find Page Designer content assets that are not in folders.
Prevents Page Designer pages and components from being searchable.
Extends the ContentSearchModel to allow the folder filter.
Filters Page Designer search results into separate page and component folders.
The developer has been given the following business requirement:
- The shipping method, "Free Standard Ground Shipping" has an exclusion for products with 'category equals or is child of electronics-televisions'.
- The marketing department has scheduled a sale offering a "Free Standard Ground Shipping" method for brand XyzTv televisions for the next 3 months.
What method accomplishes this while following best practices?
Extend the code in cartridge/models/shipping/shippingMethod.js using module.superModule and add an exception for the specified brand.
Create an allow list for the existing shipping method by adding a product exclusion for 'brand equals XyzTv' to the exclusion list for "Free Standard Ground Shipping."
Extend the CheckoutShippingServices controller using module.superModule and add an exception for the specified brand.
Create a new shipping method and label it "Free Standard Ground Shipping". Give it the qualifier 'brand equals XyzTv', and add it to the checkout options.
A merchant requires that an existing section of the Site become editable from the Business Manager, so that they can modify it independently of the developer.
Which of these is an important factor for a developer to consider when choosing the appropriate solution between a content slot and a Page Designer component?
Only content slot configurations can ve localized for different languages.
Only content slot configurations can be tied to campaigns.
Only page Designer components can be tied to campaigns.
Only Page Designer Components can be localized for different languages.
{"name":"Developer Certification", "url":"https://www.quiz-maker.com/QPREVIEW","txt":"Test your knowledge and skills with our comprehensive Developer Certification Quiz! This quiz contains 50 multiple-choice questions designed to challenge your understanding of B2C Commerce and software development best practices.Key features of the quiz:50 carefully crafted questionsCovers various aspects of Developer CertificationTrack your progress and see how you rank","img":"https:/images/course4.png"}
More Quizzes
MW Security QUIZZ
11626
CSS Quiz
6317
How Well Do You Know Kingdom Hearts?
13615
Father's Help
740
Are You Smarter Than a 9th Grader? Science & Answers
201019039
Which Political Party Am I? Free - See Your Alignment
201017678
Which Steven Universe Fusion Gem Are You? Free
201018175
Simulasi ANBK Online - Latihan Soal Gratis untuk Siswa
201015965
The Papilla Supplies Nourishment to the Hair Bulb - Free
201019743
Geometry Unit 1 Test - Free Vocabulary & Angles
201017217
What Book Genre Should I Read Next? Free
201018793
Fire Force - Which Character Are You?
201017543