HTML/CSS

Web Development Quiz
Test your knowledge of HTML and CSS with our comprehensive quiz! This quiz contains 22 questions designed to challenge your understanding of web development concepts and styles. Whether you're a beginner or an experienced developer, this quiz can help reinforce your skills.
- 22 Multiple choice questions
- Beginner to advanced level
- Instant feedback on your answers

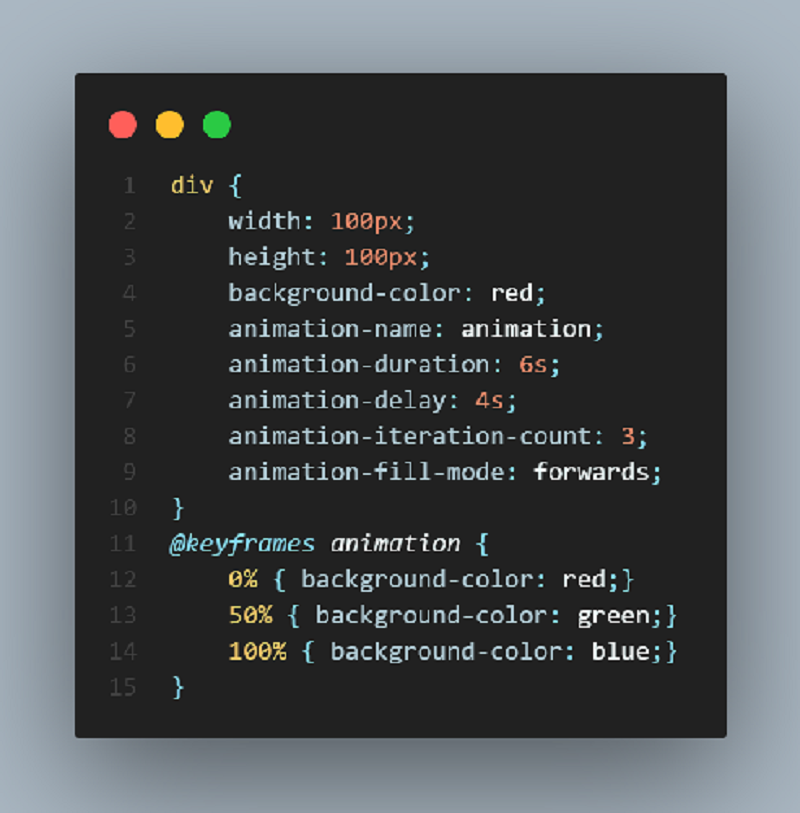
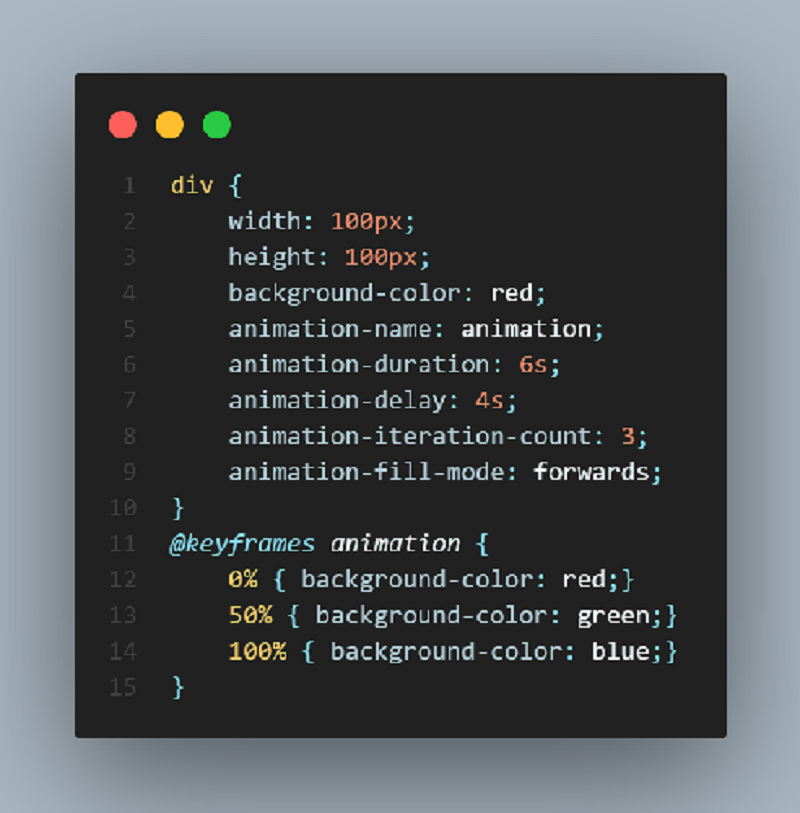
ม แแแแแ div แแแแแแแขแ แแแแฆแแแก แคแแขแแแ แแแฉแแแแแ แกแขแแแแแก?
มแฎแแแแ แแแ แแแแ
มแฎแแแแ แแแแ แ
มแฎแแแแ แแแกแแแ
มแแแแ แแแ แแแแ แแ แแแแ แ
มงแแแแ

ม แแแแแ div แแแแแแแขแแ แแแแแกแแฎแฃแแ แคแแขแแแ?
0%
0
0%
0
0%
0

ม แแแแแ แกแขแแแแแ แจแแแกแแแแแแแ แคแแขแแแ แแแฉแแแแแ แจแแแแแก?
0%
0
0%
0
0%
0

ม แแแแแ แแแแแแแแแก Title แแ Not Title แขแแฅแกแขแแแก แแกแ, แ แแแแ แช แคแแขแแแแ แแแฉแแแแแแ?
Justify-content: space-between;
Justify-content: space-around;
Justify-content: center;
มฉแแแแแแแแแแแแแ แ แแแแแ แแแแแแงแแแแแ, แฆแแแแแแ แแแฃแกแแก แแแแแขแแ แแแแกแแก แฆแแแแแแก แคแแ แแก แจแแกแแชแแแแแแ?
@keyframes button
@media button
Button:hover
มฉแแแแแแแแแแแแแ แ แแแแแแ แกแฌแแ แ?
Border: 10px black
Border: 10px, solid, black
Border: "10px solid black"
Border: 10px solid black
Margin แแแแกแแแฆแแ แแแก:
มแแแแแแขแแก แแแจแแ แแแแก แแแแแแแแ แแแแแแแขแแกแแแ
มแแแแแแขแแก แจแแแแแแแ แแแแขแแแขแแก แแแแแแแแแแ แแแจแแ แแแแก
มแแแแแแขแแก แกแแแแแแก
Color แแแแกแแแฆแแ แแแก:
มคแแแแก แคแแ แก
มขแแฅแกแขแแก แคแแ แก
Padding-แแก แแแแแญแแแแกแแก แแแแแแแขแ(แ แแแแแกแแช padding แแแแแแญแ):
มจแแ แแแแ แแแแแแแ แแแแแแแขแแแก
มจแแ แแแแ แแจแแแแ แแแแแแแขแแแก
มแจแแ แแแก แแแแแก แแแแขแแแขแก แแแแแกแแแ แแแแแแแแแแ
ม แแแแแ แกแขแแแแแแก แกแแจแฃแแแแแแ แจแแแซแแแแ แแแฎแแแก แกแแฅแชแแ 600 แแแฅแกแแแแ แแแขแ แกแแแแแแจแ?
Width: 100vw แแ max-width:500px
Width: 100% แแ max-width:550px
Width: 1000px แแ max-width: 500px
Width: 100vw แแ min-width: 600px
มฉแแแแแแแแแแแแแ แ แแแแแแก แกแแจแฃแแแแแแ แจแแแซแแแแ แแ แ แแแแแแแขแแก แแ แแแแแแแแก แแแกแฌแแ แแ, แฐแแ แแแแแขแแแฃแ แแ แแแแแแกแแแ?
Display: inline-block
Display: inline
Display: flex
Display: grid, grid-column: 50% 50%
มฉแแแแแแแแแแแแแ แงแแแแ
มแฃ แแแ แแแแก แแแแ 2000 แแแฅแกแแแแ, แฉแแแแแแแแแแแแแ แ แแแแแก แกแแจแฃแแแแแแ แแแแฆแแแก body-แจแ แฉแแกแแฃแแ แแแแขแแแแแ แ แแฃแกแขแแ 500px แกแแแแแแก?
Width: 50%
Width: 40vw
Width: 100vw, max-width: 600px
Width: 10%, min-width: 500px
มแฃ แแแแแ, แ แแ grid-แจแ แฉแแกแแฃแแ แแแ แแแแ item-แแก แกแแแแแ, แแงแแก 4-แฏแแ แแแขแ แแแแ แ item-แแก แกแแแแแแแ, grid แจแแแซแแแแ แแแแงแ:
5 แขแแ row-แ
4 แขแแ column-แแ
10 แขแแ row-แ
5 แขแแ column-แแ
มแแ แแแแก แแแแแขแแ แแแแแแกแแก แ แแชแ แแแแขแแแขแ แกแแแแแแจแ แแแฆแแ แแขแแแ, grid แแแแขแแแแแ แจแ แแแแแแกแแแฃแแ item-แแแ แจแแแแแ แฎแแแแ แฉแแแแแงแ แแแ แจแแแแแแ แแแแแก แแแแ:
Grid-column: repeat( auto-fill, 200px)
Grid-column: repeat( 4, 200px)
Grid-column: repeat( 10, 1fr)
Display: flex-แแก แแแแแงแแแแแแกแแก, แแฃ แแจแแแแ แแแแขแแแแแ แจแ แแแฆแแ แแขแแแ แแแแขแแแขแ, แแฎแแ แฎแแแแ แฉแแแแแงแ แแแ:
Flex-direction: column-แแก แแแฎแแแ แแแแ
Justify-content: space-around แแแฎแแแ แแแแ
Flex-wrap: no-wrap แแแฎแแแ แแแแ
Flex-wrap: wrap แแแฎแแแ แแแแ
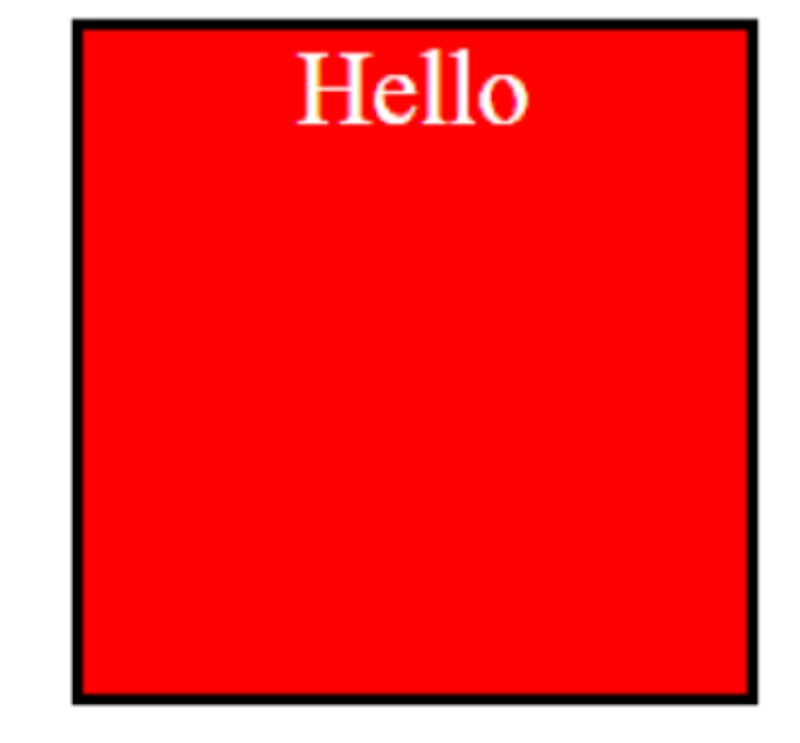
ม แแแแแแ แกแขแ แฃแฅแขแฃแ แฃแแแ แกแฌแแ แแ แแแแแฃแแ:
0%
0
0%
0
มกแแแแแขแแแฃแ แ แแแแแแแขแแแแ:
Div, nav, section, header
Header, section, footer, span
Div, span, a
Aside, header, footer, section
มคแแแแแ แจแ แแแฅแแก 3 แคแแแแ( index.html, style.css, main.js ) แแ 1 folder, แ แแแแแจแแช แคแแขแแแแแ แแแแแแกแแแฃแแ ( Images). html-แแแแ แคแแขแแก แกแฌแแ แแ แแแฌแแแแแแก แแแแ:
Src="/Images/แคแแขแแกแกแแฎแแแ"
Src="../Images/แคแแขแแกแกแแฎแแแ"
Src="./Images/แคแแขแแกแกแแฎแแแ"
Src="แคแแขแแกแกแแฎแแแ"

มแแแแแชแแแก แฎแแแแ แซแแแแแแแ:
10 แฌแแแ
6 แฌแแแ
4 แฌแแแ

มแแแแแชแแ แแฌแงแแแ แกแแแขแแก แฉแแขแแแ แแแแแแ X แฌแแแจแ. แแแแแแ X ( แฉแแฌแแ แแ แ แแชแฎแแแ)

มแแ แแแแแแแขแ แแฃแ แฏแ แคแแ แแก แแแ แแแแแ แแแฎแแแแ แกแแแขแแก แฉแแขแแแ แแแแแแ x แฌแแแแ, แฎแแแ แแแแแฏแแ y แฌแแแแ. แ แแแแแแ แกแฌแแ แ แแแกแฃแฎแ?
X=10, y=20
X=6, y=18
X=10, y=22
X=10, y=30

มกแแแขแแก แฉแแขแแแ แแแแแแ 40 แฌแแแแก แจแแแแแ, div-แแแแแแแขแแก แคแแ แ แแฅแแแแ:
มฌแแแแแ
มแฌแแแแ
มแฃแ แฏแ
มจแแแ
{"name":"HTML\/CSS", "url":"https://www.quiz-maker.com/QPREVIEW","txt":"Test your knowledge of HTML and CSS with our comprehensive quiz! This quiz contains 22 questions designed to challenge your understanding of web development concepts and styles. Whether you're a beginner or an experienced developer, this quiz can help reinforce your skills.22 Multiple choice questionsBeginner to advanced levelInstant feedback on your answers","img":"https:/images/course7.png"}
More Quizzes
มแแแ แแ แฅแแขแแฅแขแฃแ แ
49240
CTC 1242 PT.1
11615
Are You a Transcendentalist?
10513
TEST 4 F
10538
Are We More Than Friends - Find Out If It's Love
201016630
What Insoles Do I Need? Free to Find Your Fit
201018346
Is My Boss Toxic? Free to Assess Your Workplace
201018657
Do I Miss Him or the Idea of Him? Free
201017836
Which Pokemon Character Are You? Take the Free
201017629
How British Are You? - Free & Instant Results
201018423
Which Charmed Character Are You? Take the Free
201016630
Romans 3 - Chapter 3 Questions & Answers (Free)
201017562